Membuat Daftar Isi Table of Content (ToC) Otomatis di Blogger – Adapun Table of Content atau daftar isi artikel di Blogger / Blogspot ini benar-benar otomatis mirip seperti ToC pada plugin-plugin WordPress. Yang juga dilengkapi dengan tombol show-hide . Penggunaan Table of Contents tidak perlu melakukan pengeditan pada setiap postingan. Juga tidak menggunakan jQuery library dan FontAwesome, sehingga loading blog tetap lebih ringan. Anda hanya perlu menyimpan JavaScript (Vanilla JS) di bawah ini, di atas </body> Blogger atau Blogspot Anda, maka secara otomatis Table of Content akan muncul pada setiap postingan yang memiliki Tag Heading (h1, h2, h3, h4, h5, atau h6) dengan jumlah tertentu (sesuai setelan). Sementara permalink -nya adalah hasil generate sesuai judul dari masing-masing heading. Apakah Table of Contents itu SEO Friendly? Sederhananya, fitur Table of Content atau ToC di Blogger memberikan ringkasan atau deskripsi singkat akan pokok-pokok bahasan pada artikel, yang be...
Postingan
Browsing Artikel:
HTML

Oleh
Bungfrangki
·
Updated
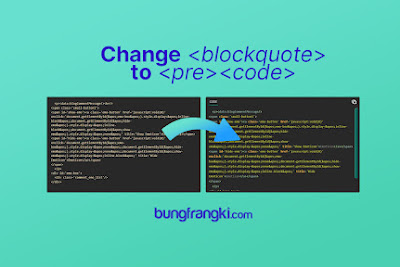
Tutorial kali ini tentang merubah tag <blockquote> menjadi tag <pre><code> dengan JavaScript, dalam hal ini Vanilla JavaScript. Mari kita bahas! Mukaddimah Salah satu kebiasaan unik para Blogger pemula adalah menggunakan tag Blockquote untuk membukus tampilan kode-kode CSS, HTML, JavaScript, ataupun XML. Bukan tanpa alasan, hal ini dilakukan karena kemudahan yang beriringan dengan keterbatasan pengetahuan dalam dasar-dasar nge-blog. Sehingga menjadi alergi untuk membuka opsi pengeditan di Tampilan HTML di Post Editor Blogger. Kemudahan yang dimaksud ialah tag Blockquote atau Kutipan Teks menjadi salah satu menu di Post Editor, sementara tag Pre Code tidak ada di menu Post Editor. Tag Pre Code (beserta penutupnya) mesti diketik dalam tampilan HTML, yang saat itu melakukan pengeditan di tampilan HTML ribetnya bukan main. Bikin jengkel! Setidaknya begitu yang saya lakukan dan rasakan dulu. Sehingga begitu banyak artikel yang berisi kode-kode di blog ini yang terbungkus...
Tags:
Blog Tips
HTML
JavaScript
Tutorial Blog

Oleh
Bungfrangki
·
Updated
Akhir-akhir ini saya menerima begitu banyak email/pesan mengenai thumbnail atau gambar di homepage menjadi blur, saat melakukan postingan dengan menggunakan Blogger versi terbaru. Setelah mengamati sebentar, ternyata URL gambar yang diposting pada dashboard Blogger terbaru itu sudah berubah. Maka dengan demikian, penggunaan JavaScript dalam memanggil thumbnail di homepage dengan kode seperti di bawah ini sudah tidak bekerja dengan baik: <script type='text/javascript'> //<![CDATA[ function bung_thumbnail(e,t){var n=400;var r=280;image_tag='<img width="'+n+'" height="'+r+'" src="'+e.replace("/s72-c/","/w"+n+"-h"+r+"-c/")+'" alt="'+t.replace(/"/g,"")+'" title="'+t.replace(/"/g,"")+'"/>';if(t!="")return image_tag;else return""} //]]> </script> Yang dalam HTML, kode pemangg...

Oleh
Bungfrangki
·
Updated
Sebetulnya sudah lama saya ingin memposting trik ini. Hanya saja perlu sedikit bersabar sampai update tampilan Themeindie.com bernar-benar rampung. Mengingat trik kombinasi skin variable definition Blogger dan :root selector ini pertama kali saya terapkan disana. Variable Definition merupakan salah satu markup default Blogger yang dipergunakan sebagai translator atas perubahan yang kita lakukan di Theme Designer Blogger. Biasanya tersimpan di dalam <b:skin> atau <b:template-skin> . Syntax: <Variable name="body.background.color" description=" Backgrond" type="color" default="#ffffff" value="#ffffff"/> Contoh pemanggilannya di dalam <b:skin> atau <b:template-skin> : body {background:$( body.background.color)} Contoh pemanggilan yang lain dan penerapannya: <meta content='data:skin.vars.body_background_color' name='msapplication-navbutton-color'/> <meta content='...
Tags:
CSS
HTML
Trik Blogger
Tutorial Blog

Oleh
Bungfrangki
·
Updated
Adapun notifikasi warning pada Breadcrumbs ini muncul dengan pesan " Search Console has identified that your site is affected by 1 Breadcrumbs issues " pada Google Search Console, dan " data-vocabulary.org schema is deprecated and not supported by Google anymore. Please migrate to using schema.org types. " atau " Skema data-vocabulary.org tidak digunakan lagi dan tidak didukung lagi oleh Google. Harap migrasikan menggunakan jenis schema.org. " di Structured Data Testing Tools. Dalam hal ini, nampaknya struktur HTML Blogger tidak mau lagi menggunakan skema data-vocabulary.org. Artinya, arah solusinya menjadi dapat diketahui. Kita harus mengganti susunan HTML Blogger untuk Breadcrumb, dengan yang direkomendasikan Blogger. Apa itu? Simak selanjutnya. Mengatasi Notifikasi Warning Breadcrumbs pada Search Console dan Structured Data Testing Tools Adapun mengganti kode HTML Breadcrumbs ini akan sekaligus menjawab masalah warning pada kedua sisi tools ...

Oleh
Bungfrangki
·
Updated
Timestamp label atau post date label ini adalah salah satu widget setting yang biasanya dapat diedit melalui form textarea Gadget Posting Blog , yang sejajar dengan format tanggal posting. Yang ditunjukkan oleh gambar ini: Di Edit HTML, kita bisa jumpai kodenya seperti berikut ini: <b:widget-setting name='timestampLabel'>[string]</b:widget-setting> Saya kurang yakin dengan nama yang diberikan oleh developer Blogger untuknya. Namun begitu, tentu Anda sudah mahfum dengan apa yang saya maksud. Melalui gambar dan kode yang saya kasih di atas. Jadi, mari kita sepakati saja memenaggilnya dengan nama teks keterangan timestamp, timestamp label, post date label, atau widget setting timestampLabel. Jika Anda kebetulan mengetahui nama sesungguhnya, tolong bagikan di komentar. Pada kebanyakan template Blogger, widget setting timestampLabel ini sangat jarang digunakan. Para desain template lebih memilih menggantinya dengan icon (Material icon atau Font Awesome). Dibe...

Oleh
Bungfrangki
·
Updated
Cara memasang Lazy Load Disqus Comments ini merupakan salah satu cara mempercepat loading blog. Cara kerja dan kegunaannya mirip dengan lazy load iklan AdSense . Nampkanya saya sering membahas tentang komentar Disqus. Mulai dari cara memasang komentar Disqus Onclick Event hingga cara mengembalikan komentar Disqus menjadi komentar Blogger . Pembahasan terkait Disqus comments juga pasti sudah seringkali Anda temui di berbagai blog, dengan beragam sudut pandang dan cara pemasangannya. Namun satu hal yang penting untuk diketahui, jika berani memasang komentar Disqus di Blogger/blogspot, maka mau tak mau harus menerima sumbangsi Disqus terhadap loading halaman blog. Sebab, kelengkapan fitur yang ditawarkan, seirama dengan kelemahannya yang akan membuat kecepatan website menjadi lambat. Namun demikian, dengan menggunakan trik lazy load Disqus Comments, maka andilnya yang turut memperlabat kecepatan situs akan gugur. Demo Penerapan Lazy Load Komentar Disqus di Blogger/Blogspot ...

Oleh
Bungfrangki
·
Updated
Dengan menggunakan tag conditional khusus, kita bisa dengan mudah menampilkan tanggal postingan hanya pada label (tags) tertentu di Blogger/Blogspot. Menampilkan tanggal posting ini sangat dianjurkan untuk blog dengan niche berita harian (daily news), politik, blog cuaca, olahraga, dan konten lainnya yang bersifat continuous update. Nah, jika blog Anda punya beberapa artikel dengan kategori tertentu yang ingin ditampilkan tanggal postingannya pada template dan hasil pencarian, silahkan ikuti langkah-langkah berikut ini. Cara Menampilkan Post Date Hanya pada Label/Category Tertentu Mengingat pada masing-masing template menggunakan struktur HTML dan tag yang berbeda-beda, maka pada tutorial ini akan ditunjukkan bagaimana input dan callernya. Serta cara peletakannya pada Blogger gadget versi 1 (layout versi 1 dan 2) dan gadget versi 2 (layout versi 3). Untuk selector dan tag, tinggal disesuaikan dengan template masing-masing. Input: Blogger Gadget Version 1 <b...

Oleh
Bungfrangki
·
Updated
Beberapa hari belakangan ini saya mencoba bereksperimen dengan model Breadcrumbs yang hanya menampilkan 1 (satu) label saja di postingan Blogger. Alih-alih menampilkan semua label yang dibuat dalam postingan tersebut, bagi saya itu kurang menarik untuk tampilan blog. Di postingan Cara Memasang Syntax Highlighter Seperti Sublime Text (sampel uji coba) saya membuat 4 (empat) label di postingan, yaitu CSS , HTML , JavaScript dan Tutorial Blog . Tetapi jumlah label yang ditampilkan di Breadcrumbs hanya satu saja, yaitu Tutorial Blog. Sebanyak apapun label yang ditambahkan ke setiap postingan blog, tetap saja yang akan tampil di breadcrumbs hanya satu label saja. Dampaknya untuk SEO Sejauh ini, yang saya temukan di mesin pencarian Google terkait artikel yang menjadi sampel uji coba, juga hanya menampilkan 1 label saja di Breadcrumb. Dengan begitu, dapat disimpulkan bahwa eksperimen ini berjalan dengan baik di blog dan juga di indeksi mesin pencarian. Memasang Breadcrumbs yang H...

Oleh
Bungfrangki
·
Updated
Memasang Syntax Highlighter di Blogger merupakan salah satu upaya untuk mempercantik tampilan blog. Utamanya blog yang membahas koding atau bahasa pemrograman. Dengan Syntax Highlighting, tampilan kode menjadi berwarna-warni dan tersusun rapih, berdasarkan kategori kode. Sayangnya di platform Blogger fitur Syntax Highlighter ini tidak hadir secara default. Yang ada hanyalah Blockquote. Yang jika diatur sedemikian rupa menggunakan CSS, hanya akan menampilkan satu-kesatuan warna, pada saat kita memblok kode pemrograman dengan Blockquote. Namun begitu, kita bisa memasang Syntax Highlighter di Blogger dengan mudahnya. Menariknya, bagi yang suka dengan style Syntax Highlighter seperti software Sublime Text 3 , Anda bisa terapkan dengan beberapa langkah berikut ini. Cara Pasang Syntax Highlighting Seperti Sublime Text Silahkan masu ke Edit HTML Blogger. Letakkan kode di bawah ini di atas kode </head> atau </head><!--<head/>--> ...
Tags:
CSS
HTML
JavaScript
Tutorial Blog

Oleh
Bungfrangki
·
Updated
Salah satu fitur yang hilang dari update HTML Blogger ialah breadcrumb. Lalu bagaimana cara memasang kembali fitur breadcrumbs tersebut? Lebih baik menggunakan breadcrumb atau tidak perlu lagi? Sejauh ini, itu pertanyaan yang masih menghantui saya. Mengapa Blogger Developers kok tega menghilangkannya? Apa memang breadcrumb udah gak guna lagi? Yang pakar SEO mudah-mudahan bisa jawab pertanyaan ini di kolom komentar. Nah, bagi yang terpaksa mengabaikan pertanyaan-pertanyaan tersebut, penuh keyakinan untuk nekat pasang breadcrumb di sintaks Blogger versi terbaru, berikut caranya! Tips: Dalam hal ini, kita tetap menggunakan parameter dan kode pemanggil parameternya. Sehingga output breadcrumb bisa diletakkan dan ditampilkan dimana saja. Alias bisa diletakkan di dalam dan d luar post page . Langkah 1: cari kode ini <b:defaultmarkup type='Common'> Langkah 2: letakkan kode parameter berikut di bawah kode tadi: <b:includable id='breadcrumb' var='...
