

Kolom komentar Blogger terbaru ini disebut dengan Contempo Style atau Contempo Skin. Mengganti tampilan kolom komentar Blogger atau Blogspot ke veri terbaru ini sebetulnya sangat mudah.
Beberapa template di Themeindie.com yang sebelumnya menggunakan tampilan komentar versi lawas, kini telah diganti dengan tampilan komentar Blogger versi baru (Blogger v3).
Pada tutorial kali ini, saya akan coba tunjukkan langkah-langkah cara mengganti tampilan kolom komentar Blogger ke versi paling baru. Langkah tutorial juga dapat diikuti oleh siapapun yang hendak mengganti jenis komentar yang digunakannya. Baik itu pengguna komentar Facebook atau komentar Disqus yang hendak mengubahnya ke komentar Blogger versi terbaru.
Cara Mengubah Tampilan Komentar Blogger Versi Lama Menjadi Versi Baru
Berikut ini langkah-langkah cara mengubah tampilan komentar Blogger ke veri baru, biar tampilan kolom komentarnya macam komentar pada template Contempo, Soho, Emporio dan Notable.
Wajib menambahkan Variable Definitions
Untuk memulai pengerjaan, silahkan login ke Blogger, lalu buka Edit HTML template yang ingin diubah tampilan komentarnya.
Langkah pertama yang wajib dilakukan adalah menambahkan beberapa baris Variable Definitons yang dibutuhkan.
Silahkan cari kode ]]></b:skin> lalu paste kode berikut ini di atasnya:
<!-- DO NOT Delete These Variable definitions -->
<Group description="Background, Font and Link Color for New Blogger Comment (Contempo Style)">
<Variable name="body.background" description="Body Background" type="background" color="#F6F9FC" default="#F6F9FC none repeat scroll top left" value="#F6F9FC none repeat scroll top left"/>
<Variable name="body.font" description="Font" type="font" default="normal 400 15px 'Segoe UI', Roboto, sans-serif" value="normal 400 15px 'Segoe UI', Roboto, sans-serif"/>
<Variable name="body.text.color" description="Text Color" type="color" default="#2A2A2A" value="#2A2A2A"/>
<Variable name="body.text.font" description="1"
type="font"
default="$(body.font)" value="normal 400 15px 'Segoe UI', Roboto, sans-serif"/>
<Variable name="posts.background.color" description="2"
type="color"
default="#fff" value="#ffffff"/>
<Variable name="body.link.color" description="3"
type="color"
default="#0277D4" value="#0277D4"/>
<Variable name="body.link.visited.color" description="4"
type="color"
default="#0277D4" value="#0277D4"/>
<Variable name="body.link.hover.color" description="5"
type="color"
default="#2A2A2A" value="#2A2A2A"/>
<Variable name="blog.title.font" description="6"
type="font"
default="$(body.text.font)" value="normal 400 15px 'Segoe UI', Roboto, sans-serif"/>
<Variable name="blog.title.color" description="7"
type="color"
default="#fff" value="#ffffff"/>
<Variable name="header.icons.color" description="8"
type="color"
default="#fff" value="#ffffff"/>
<Variable name="tabs.font" description="9"
type="font"
default="$(body.text.font)" value="normal 400 15px 'Segoe UI', Roboto, sans-serif"/>
<Variable name="tabs.color" description="10"
type="color"
default="#ccc" value="#cccccc"/>
<Variable name="tabs.selected.color" description="11"
type="color"
default="#fff" value="#ffffff"/>
<Variable name="tabs.overflow.background.color" description="12"
type="color"
default="#fff" value="#ffffff"/>
<Variable name="tabs.overflow.color" description="13"
type="color"
default="$(body.text.color)" value="#2A2A2A"/>
<Variable name="tabs.overflow.selected.color" description="14"
type="color"
default="$(body.text.color)" value="#2A2A2A"/>
<Variable name="posts.title.color" description="15"
type="color"
default="$(body.text.color)" value="#2A2A2A"/>
<Variable name="posts.title.font" description="16"
type="font"
default="$(body.text.font)" value="normal 400 15px 'Segoe UI', Roboto, sans-serif"/>
<Variable name="posts.text.font" description="17"
type="font"
default="$(body.text.font)" value="normal 400 15px 'Segoe UI', Roboto, sans-serif"/>
<Variable name="posts.text.color" description="18"
type="color"
default="$(body.text.color)" value="#2A2A2A"/>
<Variable name="posts.icons.color" description="19"
type="color"
default="$(body.text.color)" value="khaki"/>
<Variable name="labels.background.color" description="20"
type="color"
default="teal" value="teal"/>
</Group>
Mengganti semua kode `data:post.commentFormIframeSrc`
Temukan semua kode data:post.commentFormIframeSrc pada template, lalu ganti dengan kode komentar Blogger terbaru berikut ini:
data:post.commentFormIframeSrc appendParams {skin: "contempo"}Untuk mempercepat pekerjaan, gunakan fitur Replace All dengan tekan tombol CTRL + Shift + R.
Sampai pada langkah Anda sudah bisa menyimpan perubahan pada template.
Bila kedua langkah di atas berhasil diterapkan tanpa kendala, maka dapat dipastikan tampilan kolom komentar Blogger sudah berganti menjadi kolom komnetar versi terbaru (Blogger v3).
Namun demikian, bila tidak ada perubahan pada tampilan kolom komentar, silahkan lanjutkan ke langkah berikut ini.
Memformat semua `b:includable` yang berkaitan dengan `comments`
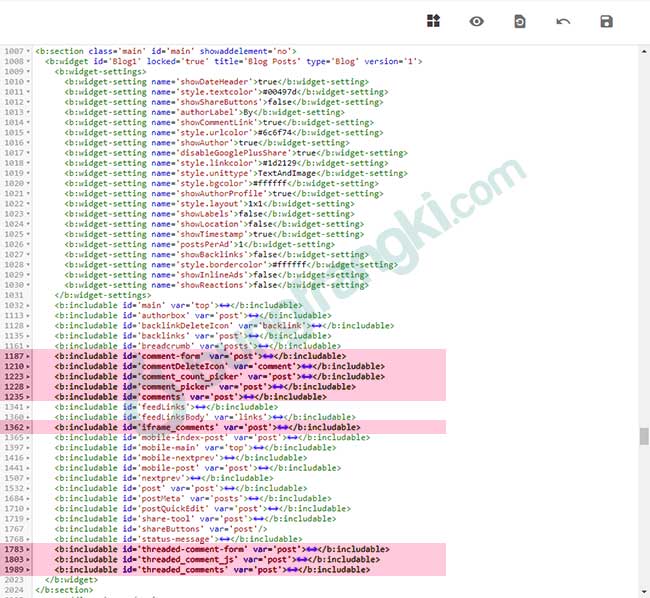
Anggaplah format main section yang memuat widget Blog1 pada template Anda adalah seperti pada gambar berikut.
Pada gambar di atas terdapat sejumlah bari kode yang ditandai. Yaitu kode-kode `b:includable` dari komentar Blogger yang telah disusutkan. Daftarnya kurang-lebih seperti berikut ini:
<b:includable id='comment-form' var='post'>↔</b:includable>
<b:includable id='commentDeleteIcon' var='comment'>↔</b:includable>
<b:includable id='comment_count_picker' var='post'>↔</b:includable>
<b:includable id='comment_picker' var='post'>↔</b:includable>
<b:includable id='comments' var='post'>↔</b:includable>
<b:includable id='iframe_comments' var='post'>↔</b:includable>
<b:includable id='threaded-comment-form' var='post'>↔</b:includable>
<b:includable id='threaded_comment_js' var='post'>↔</b:includable>
<b:includable id='threaded_comments' var='post'>↔</b:includable>Silahkan hapus semua kode tersebut, lalu Simpan Template.
Setelah itu, Anda perlu refresh kembali halaman Edit HTML, dengan mengklik tombol F5 pada keyboard atau dengan mengklik ikon refresh pada browser.
Selanjutnya, lakukan kembali langkah 2 di atas.
Solusi bila halaman post menjadi blank atau komentar tidak muncul
Tidak perlu khawatir bila tiba-tiba halaman postingan menjadi blank, ataupun daftar dan kolom komentar tidak muncul.
Silahkan temukan kode <b:include data='post' name='post'/> lalu letakkan kode berikut ini di bawahnya:
<!-- Comments -->
<b:include cond='data:view.isSingleItem' data='post' name='comment_picker'/>Atau, jika Anda pengguna template Blogger v3, gunakan kode berikut ini:
<!-- Comments -->
<b:include cond='data:view.isSingleItem' data='post' name='commentPicker'/>Sekarang simpan template, lalu lihat hasilnya.
Komentar sudah muncul dan tampilan kolom komentar sudah berubah jadi versi komentar Blogger terbaru, tetapi masih berantakan?
Berarti tinggal memperbaiki CSS-nya. Anda bisa menggunakan CSS berikut ini.
Menambahkan CSS komentar Blogger versi baru
Silahkan gunakan CSS berikut ini untuk memperbaiki tampilan komentar Blogger versi baru yang masih berantakan.
Anda bisa gunakan CSS komentar versi baru pada template SimpleON, dengan inspect element pada halaman postingan.
Atau, silahkan mengambil CSS berbeda dari source lain.
Silahkan simpan kembali template Anda, lalu lihat hasilnya.
Akhir Kata
Sebetulnya sudah sejak lama saya hendak menulis tutorial ini. Cuma seringkali lupa dan kalua ingat saya abai. Jadi mohon maaf bagi siapapun yang sempat menanyakan tutorial ini sejak lama. Mudah-mudahan masih relevan dengan kondisi Anda.
Bagi pengguna template Gampang, Takis dan Risen template yang ingin mencoba peruntungan dalam menggunakan tampilan kolom komentar Blogger versi baru, silahkan berlatih ngutak-ngatik kode pakai tutorial ini.
Demikian, sekian dan terima kasih!

3 komentar
https://www.blogger.com/profile/172501171784642896672021-03-05T15:11:00+07:00https://www.blogger.com/profile/17250117178464289667Search kesana kemari dengan keyword ini
1. Kolom komentar tidak muncul
2. cara mengatasi kolom komentar tidak muncul
3. Cara mengtasi komentar blog tidak muncul dan sebagainya.
Semuanya cara tersebut gagal, bahkan ada yang mengatakan bahwa mending ganti template, tapi setelah saya temukan artikel ini dan akhirnya terpecahkan juga.
Hanya dengan menerapkan
<b:include data='post' name='post'/>
<!-- Comments -->
<b:include cond='data:view.isSingleItem' data='post' name='commentPicker'/>
https://www.blogger.com/profile/131628757444935654602021-03-05T15:11:00+07:00https://www.blogger.com/profile/13162875744493565460https://www.blogger.com/profile/046141886345939322892021-03-05T15:11:00+07:00https://www.blogger.com/profile/04614188634593932289Image.pre,code, atauquote.Salin Kode!lalu paste ke kolom komentar.image quote pre code