bungfrangki
CSS
Google Search Console
Google Webmaster
HTML
Tips SEO
Cara Mengatasi Warning pada Breadcrumbs Terbaru

Oleh
Bungfrangki
·

Adapun notifikasi warning pada Breadcrumbs ini muncul dengan pesan "Search Console has identified that your site is affected by 1 Breadcrumbs issues" pada Google Search Console, dan "data-vocabulary.org schema is deprecated and not supported by Google anymore. Please migrate to using schema.org types." atau "Skema data-vocabulary.org tidak digunakan lagi dan tidak didukung lagi oleh Google. Harap migrasikan menggunakan jenis schema.org." di Structured Data Testing Tools.

Dalam hal ini, nampaknya struktur HTML Blogger tidak mau lagi menggunakan skema data-vocabulary.org. Artinya, arah solusinya menjadi dapat diketahui. Kita harus mengganti susunan HTML Blogger untuk Breadcrumb, dengan yang direkomendasikan Blogger.
Apa itu? Simak selanjutnya.
Adapun mengganti kode HTML Breadcrumbs ini akan sekaligus menjawab masalah warning pada kedua sisi tools Google tersebut.
Caranya adalah sebagai berikut:
Langkah 1: Cari Kode Breadcrumbs yang Lama
Silahkan masuk ke dashboard Blogger > Theme > Edit HTML.
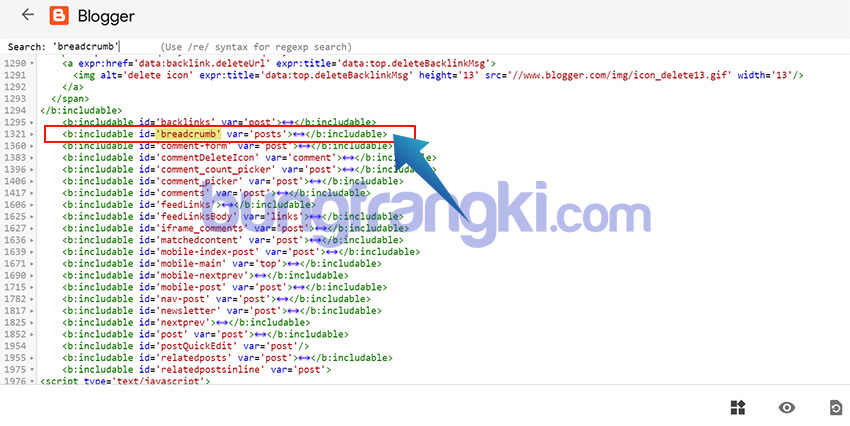
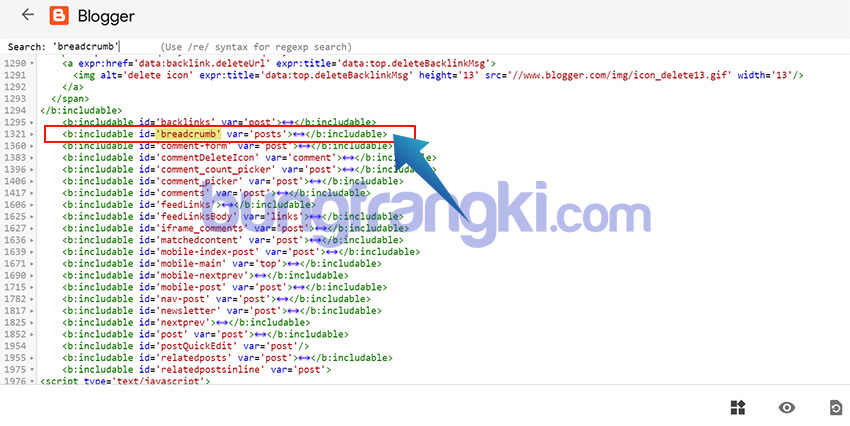
Cari kode seperti pada gambar berikut:

Atau, gunakan pencarian kode dengan menekan tombol Ctrl+F pada Edit HTML Blogger, lalu temukan kode seperti ini:
Langkah 2: Ganti Kode Breadcrumbs Lama dengan Breadcrumbs Microdata yang Baru
Hapus kode tersebut, lalu ganti dengan kode Breadcrumbs yang baru seperti ini:
Atau jika Anda hanya ingin menampilkan satu label pada breadcrumbs (post page dan mesin pencarian), silahkan ikuti tutorial tentang Cara Memasang Breadcrumbs Hanya Menampilkan Satu Label.
Langkah 3: Perbaiki Tampilan Breadcrumbs dengan CSS
Selanjutnya, silahkan cari kode
Langkah 4: Simpan Theme
Simpan perubahan pada template Anda dengan mengklik ikon atau tombol Save theme.
Kode breadcrumbs tersebut adalah susunan breadcrumbs data-vocabulary.org yang sudah tidak relevan lagin dengan HTML Blogger terbaru saat ini.

Dalam hal ini, nampaknya struktur HTML Blogger tidak mau lagi menggunakan skema data-vocabulary.org. Artinya, arah solusinya menjadi dapat diketahui. Kita harus mengganti susunan HTML Blogger untuk Breadcrumb, dengan yang direkomendasikan Blogger.
Apa itu? Simak selanjutnya.
Mengatasi Notifikasi Warning Breadcrumbs pada Search Console dan Structured Data Testing Tools
Adapun mengganti kode HTML Breadcrumbs ini akan sekaligus menjawab masalah warning pada kedua sisi tools Google tersebut.
Caranya adalah sebagai berikut:
Langkah 1: Cari Kode Breadcrumbs yang Lama
Silahkan masuk ke dashboard Blogger > Theme > Edit HTML.
Cari kode seperti pada gambar berikut:

Atau, gunakan pencarian kode dengan menekan tombol Ctrl+F pada Edit HTML Blogger, lalu temukan kode seperti ini:
<b:includable id='breadcrumb' var='posts'>… </b:includable>Langkah 2: Ganti Kode Breadcrumbs Lama dengan Breadcrumbs Microdata yang Baru
Hapus kode tersebut, lalu ganti dengan kode Breadcrumbs yang baru seperti ini:
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:view.isSingleItem'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<svg class='homesvg' viewBox='0 0 24 24'><path d='M12,3L20,9V21H15V14H9V21H4V9L12,3Z'/></svg>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a class='breadhome' expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<span itemprop='name'>Home</span></a>
<meta content='1' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z'/></svg>
<b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=10"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'><data:label.name/></span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'><path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z'/></svg>
</b:loop>
<span><data:post.title/></span>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable>Atau jika Anda hanya ingin menampilkan satu label pada breadcrumbs (post page dan mesin pencarian), silahkan ikuti tutorial tentang Cara Memasang Breadcrumbs Hanya Menampilkan Satu Label.
Langkah 3: Perbaiki Tampilan Breadcrumbs dengan CSS
Selanjutnya, silahkan cari kode
</style> atau ]]></b:skin> lalu letakkan kode CSS berikut ini diatasnya untuk merapikan tampilan breadcrumbs:/* CSS Breadcrumbs */
.breadcrumbs{line-height:1.2em;width:auto;overflow:hidden;padding:0;margin:0 auto 20px;font-size:90%;color:#888;font-weight:400;text-overflow:ellipsis;-webkit-text-overflow:ellipsis;white-space:nowrap}
.breadcrumbs a{display:inline-block;text-decoration:none;transition:all .3s ease-in-out;color:#777;font-weight:400}
.breadcrumbs a:hover{color:blue}
.breadcrumbs svg{width:20px;height:20px;vertical-align:-5px;margin:0 -3px}
.breadcrumbs svg.homesvg{width:22px;height:22px;margin-right:0}
.breadcrumbs svg path{fill:#c8c8c8}
.breadcrumbs svg.homesvg path{fill:#999}Langkah 4: Simpan Theme
Simpan perubahan pada template Anda dengan mengklik ikon atau tombol Save theme.
Informasi Tambahan
Adapun kode breadcrumbs yang menyebabkan warning pada Search Console dan Alat Uji Coba Data Terstruktur itu adalah seperti berikut ini:<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs' id='breadcrumbs'><span class='breadlabel'><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' id='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span class='breadhome' typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
<span class='breadlabel' typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span></b:loop>
</div>
<b:else/>
<div class='breadcrumbs'><span class='breadhome'><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span><span class='breadlabel'>Unlabelled</span><span class='breadlabel'><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs' id='breadcrumbs'>
<span class='breadhome'><a expr:href='data:blog.homepageUrl'>Home</a></span><span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs' id='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span class='breadhome'><a expr:href='data:blog.homepageUrl'>Home</a></span><span class='breadlabel'>All posts </span>
<b:else/>
<span class='breadhome'><a expr:href='data:blog.homepageUrl'>Home</a></span><span class='breadlabel'>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>Kode breadcrumbs tersebut adalah susunan breadcrumbs data-vocabulary.org yang sudah tidak relevan lagin dengan HTML Blogger terbaru saat ini.
Konklusi
Jika pada template Anda tidak menerapkan kode breadcrumbs seperti itu, namun muncul warning atau error di Google Search Console ataupun di Structured Data Testing Tools, periksa kembali susunan kode Breadcrumbsnya. Barangkali pada template itu terdapat kode breadcrumbs ganda ataupun scriptapplication/ld+json yang menyusun breadcrumbs.Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.