bungfrangki
Blogger v3
CSS
Disqus
HTML
JavaScript
Tutorial Blog
Cara Memasang Lazy Load Disqus Comments di Blogger


Cara memasang Lazy Load Disqus Comments ini merupakan salah satu cara mempercepat loading blog. Cara kerja dan kegunaannya mirip dengan lazy load iklan AdSense.

Nampkanya saya sering membahas tentang komentar Disqus. Mulai dari cara memasang komentar Disqus Onclick Event hingga cara mengembalikan komentar Disqus menjadi komentar Blogger.
Pembahasan terkait Disqus comments juga pasti sudah seringkali Anda temui di berbagai blog, dengan beragam sudut pandang dan cara pemasangannya.
Namun satu hal yang penting untuk diketahui, jika berani memasang komentar Disqus di Blogger/blogspot, maka mau tak mau harus menerima sumbangsi Disqus terhadap loading halaman blog.
Sebab, kelengkapan fitur yang ditawarkan, seirama dengan kelemahannya yang akan membuat kecepatan website menjadi lambat.
Namun demikian, dengan menggunakan trik lazy load Disqus Comments, maka andilnya yang turut memperlabat kecepatan situs akan gugur.
Cari kode
Jika menemukan kode
Namun, jika menemukan kode
Misalnya, jika konten komentar Disqus dibuat lewat url mobile – yang biasanya membentuk url dengan tambahan ?m=1 dibelakangnya, contoh https://www.bungfrangki.com/2019/07/cara-redirect-301-di-blogger.html?m=1 – maka konten komentar Disqus tersebut tetap akan terlihat di device lain, dengan url sesungguhnya.
Untuk pemasangan, silahkan cari kode
Nah, agar komentar Disqus tidak bertumpuk dengan default komentar Blogger, silahkan nonaktifkan komentar Blogger dengan cara sebagai berikut.

Berarti di template tersebut tag default pemanggil komentar sudah dihapus. Untuk itu, silahkan temukan kode
Atau
Untuk sekadar jaga-jaga. Barangkali di masa depan Anda akan berubah selera. Ingin kembali menggunakan komentar Blogger, tetapi tidak mau repot ngedit berlebihan.
Atau bisa jadi, hendak menggunakan dua komentar sekaligus, yaitu komentar Blogger dan Disqus dengan onclick event.

Nampkanya saya sering membahas tentang komentar Disqus. Mulai dari cara memasang komentar Disqus Onclick Event hingga cara mengembalikan komentar Disqus menjadi komentar Blogger.
Pembahasan terkait Disqus comments juga pasti sudah seringkali Anda temui di berbagai blog, dengan beragam sudut pandang dan cara pemasangannya.
Namun satu hal yang penting untuk diketahui, jika berani memasang komentar Disqus di Blogger/blogspot, maka mau tak mau harus menerima sumbangsi Disqus terhadap loading halaman blog.
Sebab, kelengkapan fitur yang ditawarkan, seirama dengan kelemahannya yang akan membuat kecepatan website menjadi lambat.
Namun demikian, dengan menggunakan trik lazy load Disqus Comments, maka andilnya yang turut memperlabat kecepatan situs akan gugur.
Penerapan Lazy Load Komentar Disqus di Blogger/Blogspot
Dalam hal ini, saya asumsikan Anda sudah membuat akun komentar Disqus untuk salah satu blog Anda. Jika belum silahkan daftar kehttps://disqus.com/admin/create/ lalu catat Shortname komentar Disqus untuk blog tersebut.Langkah 1: Meletakkan Form Komentar Disqus
Kode ini adalah pemanggil (caller) komentar Disqus.Cari kode
<b:includable id='commentPicker' var='post'> atau <b:includable id='commentPicker' var='post'/>.Jika menemukan kode
<b:includable id='commentPicker' var='post'> maka tambahkan kode tag div berikut ini di bawahnya:<b:if cond='data:view.isSingleItem'>
<div id='disqus_thread'>
<div id='disqus_empty'/>
</div>
<b:if cond='data:blog.isMobileRequest == "true"'><b:include data='post' name='disqus-comment'/></b:if>
</b:if>Namun, jika menemukan kode
<b:includable id='commentPicker' var='post'/> maka hapus kode tersebut, dan ganti menjadi seperti ini: <b:includable id='commentPicker' var='post'>
<b:if cond='data:view.isSingleItem'>
<div id='disqus_thread'>
<div id='disqus_empty'/>
</div>
<b:if cond='data:blog.isMobileRequest == "true"'><b:include data='post' name='disqus-comment'/></b:if>
</b:if>
</b:includable>Perhatian:
Untuk template Blogger yang masih menggunakan komentar versi lawas, silahkan temukan kode
Untuk template Blogger yang masih menggunakan komentar versi lawas, silahkan temukan kode
<b:includable id='comment_picker' var='post'> atau <b:includable id='comment_picker' var='post'/>. Lalu ikuti langkah meletakkan kode form komentar Disqus seperti di atas.Langkah 2: Menambahkan Disqus Blogger URL
Kode ini berguna untuk memuat konten komentar Disqus pada halaman/url asli. Walaupun konten komentar Disqus tersebut dibuat dan dilihat pada device yang berbeda.Misalnya, jika konten komentar Disqus dibuat lewat url mobile – yang biasanya membentuk url dengan tambahan ?m=1 dibelakangnya, contoh https://www.bungfrangki.com/2019/07/cara-redirect-301-di-blogger.html?m=1 – maka konten komentar Disqus tersebut tetap akan terlihat di device lain, dengan url sesungguhnya.
Untuk pemasangan, silahkan cari kode
<b:includable id='comments' var='post'> atau <b:includable id='comments' var='post'/> lalu letakkan kode berikut ini di atasnya: <b:includable id='disqus-comment' var='post'>
<script type='text/javascript'>
var disqus_blogger_current_url = "<data:blog.canonicalUrl/>";
if (!disqus_blogger_current_url.length) {
disqus_blogger_current_url = "<data:blog.url/>";
}
var disqus_blogger_homepage_url = "<data:blog.homepageUrl/>";
var disqus_blogger_canonical_homepage_url = "<data:blog.canonicalHomepageUrl/>";
</script>
</b:includable>Langkah 3: Tambahkan JavaScript
Cari kode</body> atau <!--</body>--></body> lalu letakkan kode ini di atas kode tadi:<b:if cond='data:view.isSingleItem'>
<script>
//<![CDATA[
function load_disqus( disqus_shortname ) {
var y = document.getElementById('disqus_empty'),
t = document.getElementById('disqus_thread'),
e = document.createElement('script'),
d = document.createElement('script'),
h = (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]);
if( t && y ) {
e.type = 'text/javascript';
e.async = true;
e.src = '//' + disqus_shortname + '.disqus.com/embed.js';
h.appendChild(e);
d.type = 'text/javascript';
d.async = !0;
d.src = '//' + disqus_shortname + '.disqus.com/blogger_item.js';
h.appendChild(d);
y.remove();
}
}
window.addEventListener('scroll', function(e) {
var currentScroll = document.scrollingElement.scrollTop;
var t = document.getElementById('disqus_thread');
if( t && (currentScroll > t.getBoundingClientRect().top - 150) ) {
load_disqus('YOUR_DISQUS_SHORTNAME');
console.log('Disqus loaded.');
}
}, false);
//]]>
</script>
</b:if>Catatan:
- Ganti YOUR_DISQUS_SHORTNAME dengan Shortname Disqus untuk blog Anda.
- Jangan ganti tag
<script>pada kode JavaScript di atas dengan<script type='text/javascript'>. Sebab, akan menggagalkan pemuatan padadisqus.com/blogger_item.js di tampilan mobile.
Langkah 4: Edit CSS
Tambahkan CSS berikut ini di atas kode</style> atau ]]></b:skin>.#disqus_thread{margin:25px auto; padding: 10px; background-color:#fff;}Langkah 5: Simpan Perubahan
Silahkan simpan perubahan template dengan klik tombol Simpan Tema atau ikon save.Langkah 6: Nonaktifkan Komentar Blogger
Sampai pada langkah 5 di atas, langkah pemasangan lazy load Disqus comments sudah selesai.Nah, agar komentar Disqus tidak bertumpuk dengan default komentar Blogger, silahkan nonaktifkan komentar Blogger dengan cara sebagai berikut.
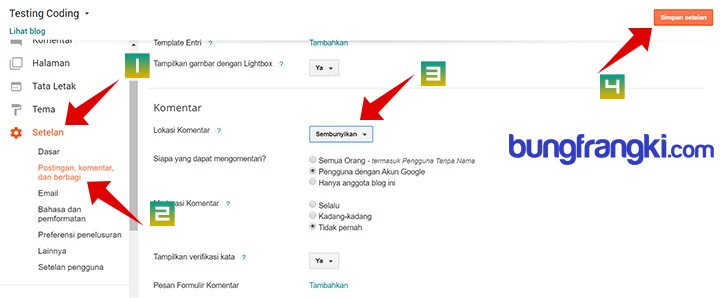
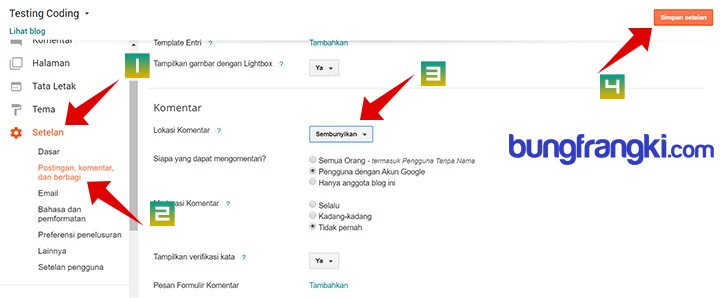
- Pergi ke Setelan > Postingan, komentar dan berbagi.
- Lalu pada Lokasi Komentar pilih Sembunyikan.
- Setelah itu, klik tombol Simpan setelah di sudut kanan atas.

Pengaturan Lanjutan
Komentar Disqus tidak muncul?Berarti di template tersebut tag default pemanggil komentar sudah dihapus. Untuk itu, silahkan temukan kode
</article> lalu tambahkan kode berikut di atasnya:<b:include cond='data:view.isSingleItem' data='post' name='comment_picker'/>Atau
<b:include cond='data:view.isSingleItem' data='post' name='commentPicker'/>Catatan:
Tag conditional
Tag conditional
data:view.isSingleItem akan menampilkan komentar di sisi postingan dan page/static page. Jika hanya ingin menampilkan di postingan saja ganti kode tersebut dengan data:view.isPost.Konklusi
Untuk memasang komentar Disqus lazy load di atas, tidak perlu menghapus komentar bawaan Blogger, yang sekarang ini menjadi lebih menarik dibanding form Blogger comments sebelumnya.Untuk sekadar jaga-jaga. Barangkali di masa depan Anda akan berubah selera. Ingin kembali menggunakan komentar Blogger, tetapi tidak mau repot ngedit berlebihan.
Atau bisa jadi, hendak menggunakan dua komentar sekaligus, yaitu komentar Blogger dan Disqus dengan onclick event.
Share this
Posting Komentar
Image.pre,code, atauquote.Salin Kode!lalu paste ke kolom komentar.image quote pre code