
Oleh
Bungfrangki
·

Tutorial Blogger kali ini tentang cara menyisipikan atau menambahkan post foto dan video Instagram ke postingan Blogger AMP. Seperti diketahui, khususnya untuk platform Blogger yang telah menggunakan template HTML AMP, maka cara menyisipkan segala sesuatu di postingan pun akan berbeda dari HTML biasa.

Pada HTML AMP ada aturan mainnya tersendiri. Setidaknya harus paham ciri khas AMP dan cara menggunakannya.
Contohnya, jika ingin menbahkan atau menyisipkan post foto/video dari Instagram di postingan, maka formatnya mengikuti ketentuan seperti berikut ini.
Khusus bagi Anda yang baru ancang-ancang atau kepikiran untuk menggunakan template AMP HTML, simak dulu penjelasan berikut, terikait akibat menggunakan template AMP HTML pada platform Blogger.
Langkah selanjutnya adalah menambahkan foto atau video Instagram disela-sela postingan artikel blog AMP, caranya seperti berikut ini:



Dengan demikian, maka akan ketahuan link post foto Instagram tersebut, yaitu seperti ini:
Dari link di atas, yang diambil hanya bagian berikut ini:
Lalu disisipkan pada kode pemanggilnya yang akan diletakkan pada postingan blog, hingga hasilnya menjadi seperti berikut ini:
Kode di atas itulah yang akan menampilkan post foto/video Instagram di blogspot AMP. Cara di atas juga dapat berlaku untuk menampilkan post Instagram yang ingin diletakkan pada sidebar, footer dan lainnya di blog AMP HTML.
Demikian tutorial Blogger tentang cara memasang post Foto atau Video Instagram pada postingan blog AMP HTML, semoga membantu, terima kasih!

Pada HTML AMP ada aturan mainnya tersendiri. Setidaknya harus paham ciri khas AMP dan cara menggunakannya.
Contohnya, jika ingin menbahkan atau menyisipkan post foto/video dari Instagram di postingan, maka formatnya mengikuti ketentuan seperti berikut ini.
Khusus bagi Anda yang baru ancang-ancang atau kepikiran untuk menggunakan template AMP HTML, simak dulu penjelasan berikut, terikait akibat menggunakan template AMP HTML pada platform Blogger.
Cara menyisipkan post photo/video Instagram pada postingan blog AMP HTML
Terlebih dahulu, silahkan aktifkan custom element AMP Instagram dengan menambahkan kode berikut ini di atas kode</head> atau </head><!--<head/>--><script async='async' custom-element='amp-instagram' src='https://cdn.ampproject.org/v0/amp-instagram-0.1.js'/>
Langkah selanjutnya adalah menambahkan foto atau video Instagram disela-sela postingan artikel blog AMP, caranya seperti berikut ini:
- Login Instagram anda melalui PC atau laptop
- Lalu cari video atau foto yang ingin disisipkan pada artikel
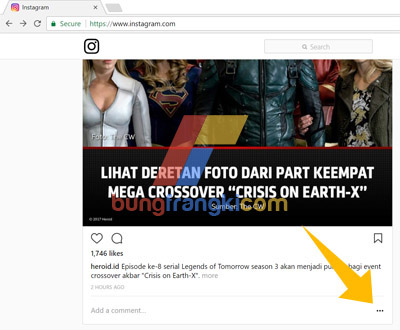
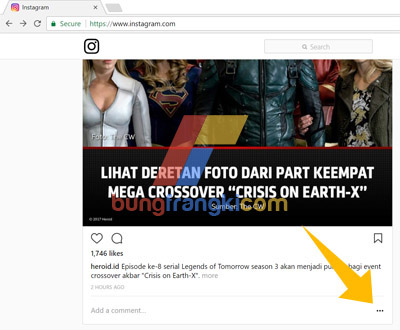
- Kemudian klilk menu opsional pada post foto atau video tersebut
- Klik Go to post, maka akan muncul link post dari foto atau video tersebut pada address bar browser. Perhatikan urutan gambar berikut ini:



Dengan demikian, maka akan ketahuan link post foto Instagram tersebut, yaitu seperti ini:
https://www.instagram.com/p/BbnmgFZB47y/
Dari link di atas, yang diambil hanya bagian berikut ini:
BbnmgFZB47y
Lalu disisipkan pada kode pemanggilnya yang akan diletakkan pada postingan blog, hingga hasilnya menjadi seperti berikut ini:
<amp-instagram
data-shortcode=" BbnmgFZB47y"
data-captioned
width="400"
height="400"
layout="responsive">
</amp-instagram>
Kode di atas itulah yang akan menampilkan post foto/video Instagram di blogspot AMP. Cara di atas juga dapat berlaku untuk menampilkan post Instagram yang ingin diletakkan pada sidebar, footer dan lainnya di blog AMP HTML.
Demikian tutorial Blogger tentang cara memasang post Foto atau Video Instagram pada postingan blog AMP HTML, semoga membantu, terima kasih!
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.