
Oleh
Bungfrangki
·

Tutorial Blogger kali ini tentang cara menambahkan atau memasukkan video dari Facebook ke dalam postingan/artikel blog pengguna template AMP HTML, agar valid AMP. Kita tahu bahwa, khususnya untuk platform Blogger yang telah menggunakan template HTML AMP, maka cara menyisipkan segala sesuatu ke dalam postingan akan berbeda dari HTML biasa.

Pada AMP HTML ada aturan mainnya tersendiri. Setidaknya harus paham ciri khas AMP dan cara menggunakannya, sebelum memutuskan untuk menggunakan template AMP HTML pada platform Blogger/blogspot.
Salah satu contohnya ialah, jika ingin menyisipkan atau membuat video dari Facebook agar bisa tampil di blog AMP HTML, maka cara memasangnya adalah seperti berikut ini.
Sebelum ke tutorialnnya, sedikit informasi bagi Anda yang (masih labil) ingin migrasi menggunakan template AMP HTML, simak beberapa hal berikut ini mengenai akibat menggunakan template AMP HTML pada platform Blogger.
Setelah itu ikuti langkah-langkah berikut ini:
 Dari video di atas maka didapatkan sebuah link video seperti berikut ini:
Dari video di atas maka didapatkan sebuah link video seperti berikut ini:
Sehingga jika link tersebut diletakkan pada format blog support AMP HTML, maka akan menjadi seperti ini:
Pada format kode di atas terdapat angka tertentu pada width dan height, bagaimana cara mengetahui ukuran video tersebut?
Cara mengetahui ukuran width dan height video sangat amat gampang. Yaitu, silahkan perhatikan dua menu dibagian bawah-kanan video. Dari menu tersebut pilih Opsi > Tanamkan.
 Lalu copy seluruh code pada bagian yang ditandai pada gambar berikut ini.
Lalu copy seluruh code pada bagian yang ditandai pada gambar berikut ini.
 Paste kode tersebut ke Notepad atau Notepad++. Contoh kodenya kurang lebih akan terlihat seperti berikut ini:
Paste kode tersebut ke Notepad atau Notepad++. Contoh kodenya kurang lebih akan terlihat seperti berikut ini:
Dari kode di atas, maka akan ketahuin ukuran width adalah 560px dan height adalah 315px.
Sebelum mempublish postingan artikel, silahkan di preview terlebih dahulu untuk memastikan bawah widget yang ditambahkan sudah berjalan dengan baik atau belum.
Demikian cara menambahkan atau memasang video Facebook ke postingan blog yang menggunakan template valid AMP HTML. Semoga membantu dan selamat mencoba, terima kasih!

Pada AMP HTML ada aturan mainnya tersendiri. Setidaknya harus paham ciri khas AMP dan cara menggunakannya, sebelum memutuskan untuk menggunakan template AMP HTML pada platform Blogger/blogspot.
Salah satu contohnya ialah, jika ingin menyisipkan atau membuat video dari Facebook agar bisa tampil di blog AMP HTML, maka cara memasangnya adalah seperti berikut ini.
Sebelum ke tutorialnnya, sedikit informasi bagi Anda yang (masih labil) ingin migrasi menggunakan template AMP HTML, simak beberapa hal berikut ini mengenai akibat menggunakan template AMP HTML pada platform Blogger.
Cara pasang video dari Facebook ke postingan blog valid AMP HTML
Terlebih dahulu, silahkan aktifkan custom element AMP Facebook dengan menambahkan kode berikut ini di atas kode</head> atau </head><!--<head/>--><script async='async' custom-element='amp-facebook' src='https://cdn.ampproject.org/v0/amp-facebook-0.1.js'/>
Setelah itu ikuti langkah-langkah berikut ini:
- Login ke Facebook melalui komputer/PC atau laptop.
- Pilih dan putar video yang ingin Anda tampilkan di postingan blog.
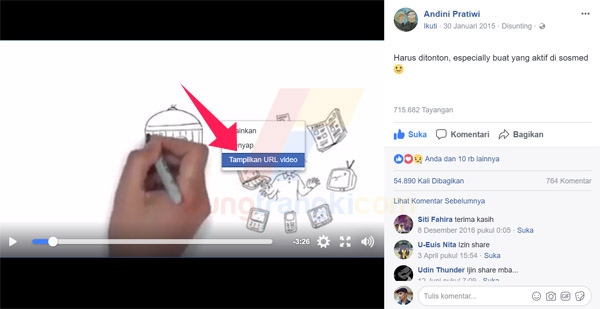
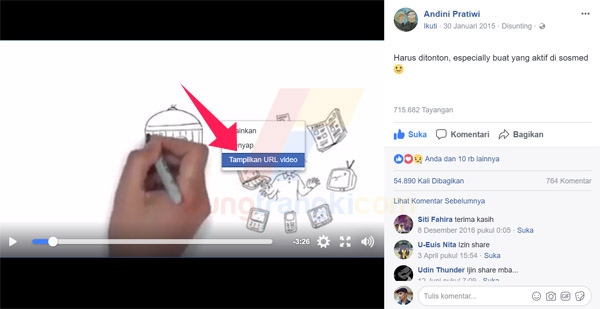
- Copy URL video tersebut dengan cara klik kanan pada videonya, lalu klik Tampilkan URL Video. Perhatikan petunjuk gambar berikut:

https://www.facebook.com/andini.pratiwi/videos/10152819527673197/
Sehingga jika link tersebut diletakkan pada format blog support AMP HTML, maka akan menjadi seperti ini:
<amp-facebook
data-embed-as="video"
data-href="https://www.facebook.com/andini.pratiwi/videos/10152819527673197/"
height="315"
width="560"
layout="responsive">
</amp-facebook>
Pada format kode di atas terdapat angka tertentu pada width dan height, bagaimana cara mengetahui ukuran video tersebut?
Cara mengetahui ukuran width dan height video sangat amat gampang. Yaitu, silahkan perhatikan dua menu dibagian bawah-kanan video. Dari menu tersebut pilih Opsi > Tanamkan.


<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fandini.pratiwi%2Fvideos%2F10152819527673197%2F&show_text=0&width=560" width="560" height="315" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allowFullScreen="true"></iframe>
Dari kode di atas, maka akan ketahuin ukuran width adalah 560px dan height adalah 315px.
Sebelum mempublish postingan artikel, silahkan di preview terlebih dahulu untuk memastikan bawah widget yang ditambahkan sudah berjalan dengan baik atau belum.
Demikian cara menambahkan atau memasang video Facebook ke postingan blog yang menggunakan template valid AMP HTML. Semoga membantu dan selamat mencoba, terima kasih!
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.