
Oleh
Bungfrangki
·

Membuat Breadcrumbs dengan Microdata Schema.org - Sedari dulu saya memang tidak begitu nyaman dengan struktur breadcrumbs yang berbeda dengan struktur yang lain. Seperti menggunakan
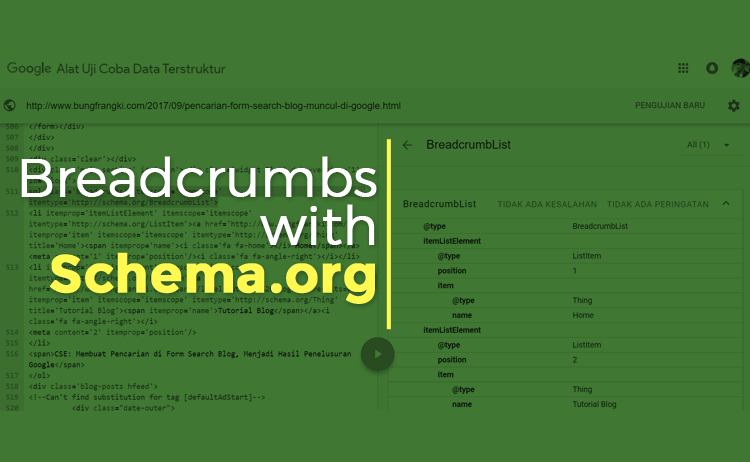
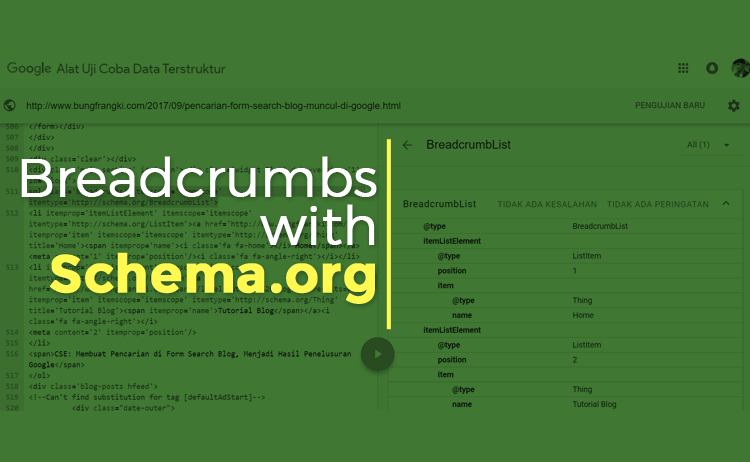
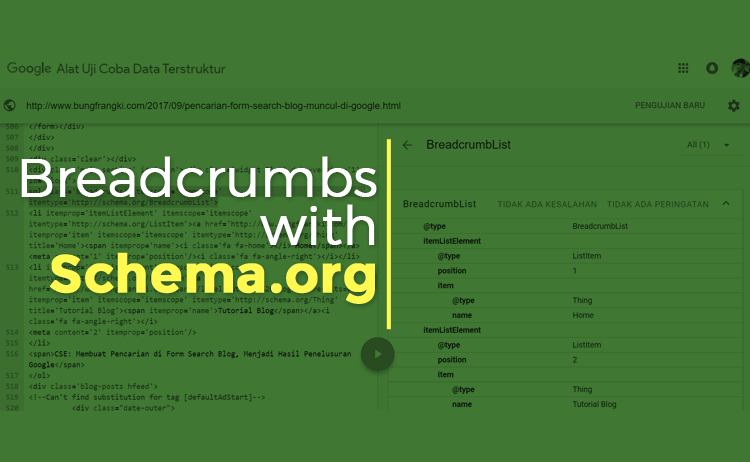
Maka berdasarkan arahan dari Developers Google Search saya memberanikan diri untuk mengutak-atik lagi struktur microdata Breadcrumb tersebut, menjadi valid Schema.org di alat pengujian struktur data.

Kalau untuk platform Blogger, kemungkinan cara pemasangannya seperti berikut ini.
Silahkan ganti atau sesuaikan html Breadcrumb pada template Anda seperti ini:
Kalau tampilannya kurang rapi seperti berjejer ke bawah, tinggal perbaiki saja CSS-nya.
Lalu simpan template.
Terkait: Cara Memasang Breadcrumb pada Blogger Layout Versi 3 Terbaru
itemtype='http://data-vocabulary.org/Breadcrumb' atau xmlns:v='http://rdf.data-vocabulary.org/#'. Bukan karena tidak bermutu atau tidak ada bedanya (alias sama saja, karena masih satu aliansi dengan Schema.org). Hanya saja saya begitu kasian dengannya, dia bagaikan kaum marginal yang wujud di tengah microdata Shema.org pada struktur HTML template.Maka berdasarkan arahan dari Developers Google Search saya memberanikan diri untuk mengutak-atik lagi struktur microdata Breadcrumb tersebut, menjadi valid Schema.org di alat pengujian struktur data.

Kalau untuk platform Blogger, kemungkinan cara pemasangannya seperti berikut ini.
Silahkan ganti atau sesuaikan html Breadcrumb pada template Anda seperti ini:
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope="itemscope" itemtype="http://schema.org/BreadcrumbList">
<span><a expr:href='data:blog.homepageUrl' title='Home'><i class='fa fa-home'/> Home&nbsp;</a><i class='fa fa-angle-right'/>&nbsp;</span>
<b:loop values='data:post.labels' var='label' index='num'>
<span itemscope="itemscope" itemprop="itemListElement" itemtype="http://schema.org/ListItem"><a itemid="" expr:href='data:label.url + "?max-results=6"' expr:title='data:label.name' itemtype="http://schema.org/Thing" itemprop="item"><span itemprop='name'><data:label.name/></span></a>&nbsp;<i class='fa fa-angle-right'/>&nbsp;
<meta itemprop="position" expr:content="data:num+1" />
</span>
</b:loop>
<span><data:post.title/></span>
</div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span class='breadhome'><a expr:href='data:blog.homepageUrl'>Home </a> › </span><span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span class='breadhome'><a expr:href='data:blog.homepageUrl'>Home</a> - </span><span class='breadlabel'>Next to See All Posts </span>
<b:else/>
<span class='breadhome'> <a expr:href='data:blog.homepageUrl'>Home</a> - </span><span class='breadlabel'>Currently Browsing: <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
Kalau tampilannya kurang rapi seperti berjejer ke bawah, tinggal perbaiki saja CSS-nya.
Catatan:
Icon pada breadcromb di atas menggunakan FontAwesome, jadi pastikan pada template Anda sudah terdapat stylesheetnya seperti ini:
Atau seperti ini:
Icon pada breadcromb di atas menggunakan FontAwesome, jadi pastikan pada template Anda sudah terdapat stylesheetnya seperti ini:
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet' type='text/css'/>
Atau seperti ini:
<script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");
//]]>
</script>
Lalu simpan template.
Terkait: Cara Memasang Breadcrumb pada Blogger Layout Versi 3 Terbaru
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.