
Oleh
Bungfrangki
·

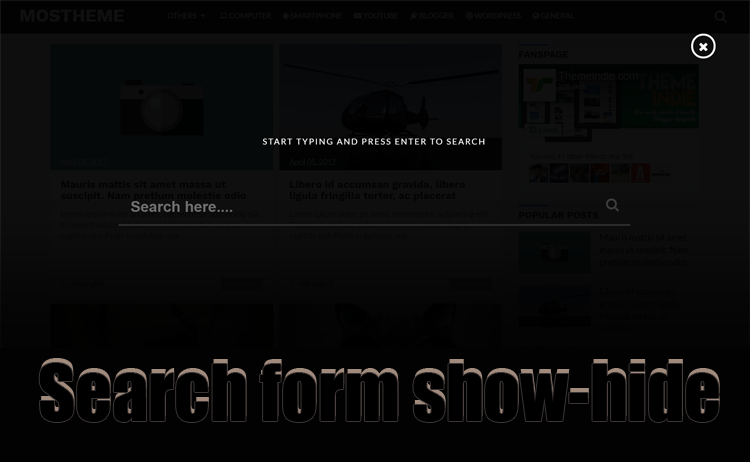
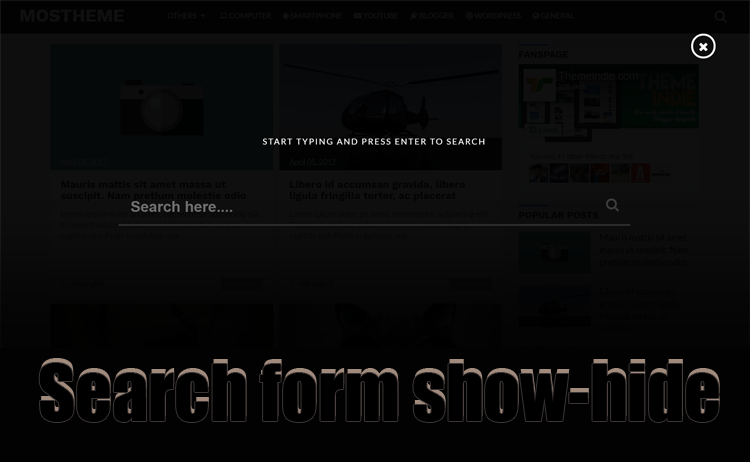
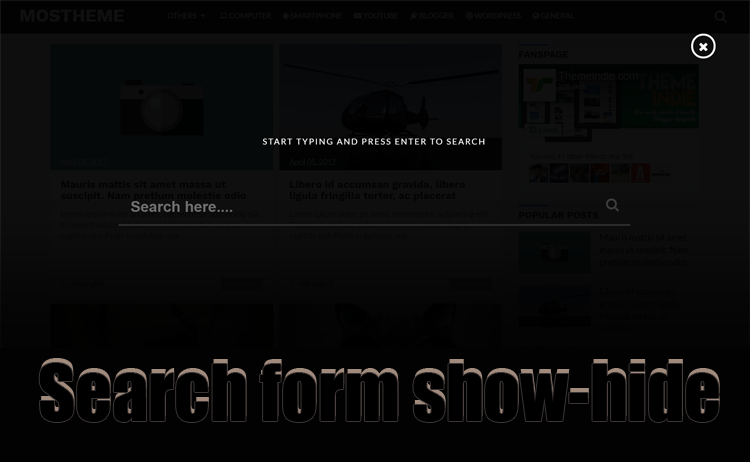
Tutorial Blogger kali ini masih seputar template blogspot, yakni mengenai cara membuat form search show-hide (onclick event) dengan bantuan keyframes effect. Biar terlihat keren (seperti animasi) saat pemuatan search form tersebut.

Banyak request terkait tutorial tersebut. Lebih-lebih search form semacam ini telah diterapkan pada template Mostheme dan Mostheme Mini.
Untuk demonya, silahkan membuka tombol berikut ini.
Kelebihan search form show-hide ini ialah dapat menghemat banyak space pada header. Terutama tipikal template yang menggabungkan antara Judul/logo header, menu dan search form secara bersamaan secara horizontal.
Selain itu, dengan tampilannya yang responsive, pengunjung juga dapat dengan mudah menavigasi search form template pada berbagai device yang mereka gunakan.
Cara memasang kotak pencarian show-hide onclick event bersama keyframes animation effect
Bagi yang tertarik memasang search form tersebut di templatenya, silahkan ikuti langkah-langkahnya pada tutorial berikut.
Login ke Blogger > Theme > Edit HTML
Letakkan CSS berikut ini tepat di atas kode
Selanjutnya cari kode
Lalu letakkan kode berikut tepat di atas kode tadi.
Untuk menampilkan icon/tombol search, maka letakkan kode ini di tempat yang Anda mau, misalnya di sebelah kanan menu atau header.
Simpan Theme
Silahkan lihat hasilnya, dengan mengklik icon search pada template yang dipasangi fitur ini.
Search form tersebut menggunakan FontAwesome. Jika pada template Anda tidak terpasang FontAwesome, silahkan letakkan kode berikut di atas kode
Demikian tutorial tentang cara memasang search form show-hide onclick event dengan bantuan keyframes. Semoga bermanfaat!
Terima kasih.

Banyak request terkait tutorial tersebut. Lebih-lebih search form semacam ini telah diterapkan pada template Mostheme dan Mostheme Mini.
Untuk demonya, silahkan membuka tombol berikut ini.
Kelebihan search form show-hide ini ialah dapat menghemat banyak space pada header. Terutama tipikal template yang menggabungkan antara Judul/logo header, menu dan search form secara bersamaan secara horizontal.
Selain itu, dengan tampilannya yang responsive, pengunjung juga dapat dengan mudah menavigasi search form template pada berbagai device yang mereka gunakan.
Cara memasang kotak pencarian show-hide onclick event bersama keyframes animation effect
Bagi yang tertarik memasang search form tersebut di templatenya, silahkan ikuti langkah-langkahnya pada tutorial berikut.
Login ke Blogger > Theme > Edit HTML
Letakkan CSS berikut ini tepat di atas kode
</style>/* CSS Fixed Search Button by Bungfrangki.com */
#hide{display:none}
#search_icon{background:#212121;width:99px;height:58px;display:inline-block;float:right;position:absolute;right:0;top:0;bottom:0;z-index:9999}
#search-wrapper{width:90%;margin:0 auto;padding:0;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;-webkit-animation:shownow 0.3s ease-in-out;-moz-animation:shownow 0.3s ease-in-out;animation:shownow 0.3s ease-in-out}
@keyframes shownow{0%{transform:scale(0.9)}50%{transform:scale(1.01)}100%{transform:scale(1)}}
#search-wrap{clear:both;width:75%;margin:0 auto;padding:0;display:block;overflow:hidden}
#search{border-bottom:3px solid rgba(63,63,63,.8)}
#searchform{color:#111;width:100%;margin:0 auto;overflow:hidden;position:relative;}
.search-button,.search-button:hover{clear:both;background:none;border:none;color:#3f3f3f;width:40px;height:40px;line-height:40px;padding:0;text-align:center;font-size:23px;cursor:pointer;position:absolute;top:5px;right:10px;font-weight:700}
.search-button:active{border:none;outline:none;background:none;}
#formsearch{background-color:transparent;width:100%;height:57px;line-height:57px;padding:0 60px 0 20px;-moz-box-sizing:border-box;box-sizing:border-box;border:none;font-weight:700;font-size:25px;color:#fff!important}
#formsearch{-webkit-box-sizing:border-box}
#formsearch:focus{border:none;outline:0;color:#fff;}
#searchform:focus{border:none;outline:0;color:#3f3f3f}
#boxsearch{margin:0 auto;display:none;padding:60px 0 0;width:100%;height:100%;position:fixed;top:0;left:0;z-index:999999;-webkit-transform:translateZ(0);-ms-transform:translateZ(0);transform:translateZ(0);background-color:rgba(0,0,0,.94);text-align:center;-webkit-transition:all ease-in-out .25s;-moz-transition:all ease-in-out .25s;-ms-transition:all ease-in-out .25s;-o-transition:all ease-in-out .25s;transition:all ease-in-out .25s;}
#hide span.smallbutton{color:#fff;font-weight:700;padding:0;text-align:center;cursor:pointer;font-size:20px;height:35px;width:35px;line-height:35px;border-radius:99em;border:3px solid #fff;float:right;overflow:hidden;display:block}
#hide span.smallbutton:hover{color:#eee;border-color:#eee}
#boxsearch p{font-size:14px;margin:15% auto 70px;color:#fff;letter-spacing:2px;text-transform:uppercase}
.search-icon span{font-weight:normal;width:45px; height:60px;line-height:60px;position:absolute;top:0;right:20px;cursor:pointer;font-size:22px;color:#fff}
@media screen and (max-width:737px){
#boxsearch{padding:25px 0 0;}
#search-wrapper{width:100%;margin:0 auto;padding:0 20px}
#search-wrap{clear:both;width:90%;}
#boxsearch p{font-size:14px;margin:8% auto 50px;}}
@media screen and (max-width:480px){
.search-button,.search-button:hover{width:auto;text-align:right;font-size:20px;right:0;}
.search-button:active{border:none;outline:none;background:none;}
#formsearch{padding:0 20px 0 0;}}
Selanjutnya cari kode
</body> atau <!--</body>--></body>Lalu letakkan kode berikut tepat di atas kode tadi.
<div id='box'>
<div class='search-wrapper' id='search-wrapper'>
<div id='hide'><span class='smallbutton' href='javascript:void(0)' onclick='document.getElementById('box').style.display='none';document.getElementById('hide').style.display='none';document.getElementById('show').style.display='block''><i aria-hidden='true' class='fa fa-times'/></span></div>
<div id='search-wrap'>
<p>Start typing and press Enter to search</p>
<div id='search'>
<form action='/search' id='searchform'>
<input name='cof' type='hidden' value='FORID:10'/>
<input name='ie' type='hidden' value='ISO-8859-1'/>
<input id='formsearch' name='q' placeholder='Search here....' required='required' type='text'/>
<button class='search-button' title='Search' type='submit'><i aria-hidden='true' class='fa fa-search'/></button>
</form>
</div>
</div>
</div>
</div>
Untuk menampilkan icon/tombol search, maka letakkan kode ini di tempat yang Anda mau, misalnya di sebelah kanan menu atau header.
<div class='search_icon' id='search_icon'>
<div class='search-icon'>
<div id='show'><span class='smallbutton' href='javascript:void(0)' onclick='document.getElementById('box').style.display='block';document.getElementById('hide').style.display='block''><i aria-hidden='true' class='fa fa-search'/></span></div>
</div>
</div>
Simpan Theme
Silahkan lihat hasilnya, dengan mengklik icon search pada template yang dipasangi fitur ini.
Search form tersebut menggunakan FontAwesome. Jika pada template Anda tidak terpasang FontAwesome, silahkan letakkan kode berikut di atas kode
</head> atau </head><!--<head/>--><script type='text/javascript'>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS("//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");
//]]>
</script>
Demikian tutorial tentang cara memasang search form show-hide onclick event dengan bantuan keyframes. Semoga bermanfaat!
Terima kasih.
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.