
Oleh
Bungfrangki
·

Saya tidak begitu mengerti mengapa banyak juga yang menanyakan hal itu. Padahal menurut analisis saya gambar atau thumbnail yang terpasang pada semua artikel saya biasa-biasa saja.
Bahkan bagi saya hasil desain thumbnail artikel di blog ini jelek semua. Ada yang lebih bagus loh, seperti desain thumbnailnya Kang Ismet, Arlina Design dan PanduanIM. Harusnya nanya ke mereka yaa, mereka ahlinya loh 😃
 Tapi bagi yang pensaran betul bagaimana cara saya membuat thumbnail itu, mungkin tips dan cara-cara berikut ini dapat membantu.
Tapi bagi yang pensaran betul bagaimana cara saya membuat thumbnail itu, mungkin tips dan cara-cara berikut ini dapat membantu.
Baca juga: Mengatasi Gambar yang Tidak Dapat Diedit Pada Photoshop
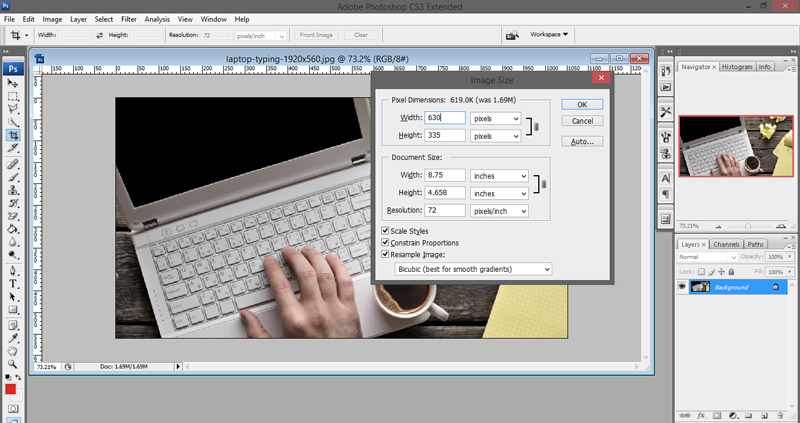
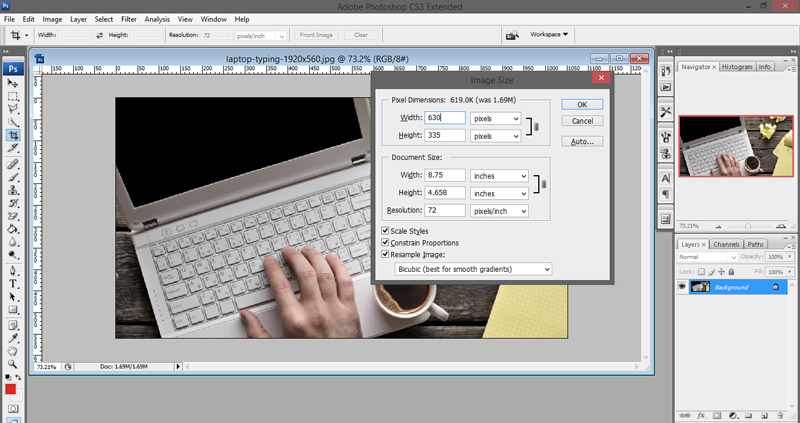
Pertama: Pakai apa saya membuat thumbnail? Saya pakai Photoshop CS3.
Kedua: Bagaimana caranya? Melalui artikel ini saya ingin menekankan bahwa saya benar-benar tidak (pernah) membuat thumbnail. Saya hanya kebetulan menemukan gambar itu bertebaran di internet, lalu mengubahnya menjadi sesuatu yang berbeda, dengan teknik cetek Photoshop yang saya miliki.
Teknik cetek apa itu? Berikut salah satunya.
Setelah menukan gambar yang cocok (mewakili) artikel tertentu, silahkan edit menggunakan Photoshop.

Tekan CTRL+ALT+I lalu mengubah ukuran gambar dengan width 630px resolution 72px dan height menyesuaikan.

Tekan CTRL+U lalu dicentang Colorize, mainkan dan sesuaikan 3 navigasi di sebelahnya, seperti berikut ini. Cari gradasi warna yang agak gelap, biar teks yang akan dimasukkan nanti bisa timbul dan terlihat lebih ok.

Lalu menambahkan line, baik horizontal dan vertical. Biasanya saya pakai CTRL+A lalu dilanjutkan dengan CTRL+T, saya tarik line-nya (klik rulers, tahan lalu tarik) dari mistar (rulers) atas dan samping kiri, sampai benar-benar ke tengah dan membentuk garis memotong sempurna (line-nya ditempatkan persis yang ditandai oleh scale), lalu menekan Enter.

Waktunya memasukkan text (tulisan), biasanya dengan menekan tombol T, atau tekan Horizontal tyle Tool (T).

Tinggal mainkan tools yang diperlukan disana, tambahkan object atau gambar baru, atau menggunakan FontAwesome di Photoshop, tapi jangan kebanyakan, nanti sesak. Hingga hasilnya seperti ini. Lalu simpan dengan format JPEG atau PNG.

Kira-kira begitu caranya.
Semoga membantu, maaf jika masih banyak kekurangan. Terima kasih!
Bahkan bagi saya hasil desain thumbnail artikel di blog ini jelek semua. Ada yang lebih bagus loh, seperti desain thumbnailnya Kang Ismet, Arlina Design dan PanduanIM. Harusnya nanya ke mereka yaa, mereka ahlinya loh 😃

Baca juga: Mengatasi Gambar yang Tidak Dapat Diedit Pada Photoshop
Pertama: Pakai apa saya membuat thumbnail? Saya pakai Photoshop CS3.
Kedua: Bagaimana caranya? Melalui artikel ini saya ingin menekankan bahwa saya benar-benar tidak (pernah) membuat thumbnail. Saya hanya kebetulan menemukan gambar itu bertebaran di internet, lalu mengubahnya menjadi sesuatu yang berbeda, dengan teknik cetek Photoshop yang saya miliki.
Teknik cetek apa itu? Berikut salah satunya.
Setelah menukan gambar yang cocok (mewakili) artikel tertentu, silahkan edit menggunakan Photoshop.

Tekan CTRL+ALT+I lalu mengubah ukuran gambar dengan width 630px resolution 72px dan height menyesuaikan.

Tekan CTRL+U lalu dicentang Colorize, mainkan dan sesuaikan 3 navigasi di sebelahnya, seperti berikut ini. Cari gradasi warna yang agak gelap, biar teks yang akan dimasukkan nanti bisa timbul dan terlihat lebih ok.

Lalu menambahkan line, baik horizontal dan vertical. Biasanya saya pakai CTRL+A lalu dilanjutkan dengan CTRL+T, saya tarik line-nya (klik rulers, tahan lalu tarik) dari mistar (rulers) atas dan samping kiri, sampai benar-benar ke tengah dan membentuk garis memotong sempurna (line-nya ditempatkan persis yang ditandai oleh scale), lalu menekan Enter.

Waktunya memasukkan text (tulisan), biasanya dengan menekan tombol T, atau tekan Horizontal tyle Tool (T).

Tinggal mainkan tools yang diperlukan disana, tambahkan object atau gambar baru, atau menggunakan FontAwesome di Photoshop, tapi jangan kebanyakan, nanti sesak. Hingga hasilnya seperti ini. Lalu simpan dengan format JPEG atau PNG.

Kira-kira begitu caranya.
Semoga membantu, maaf jika masih banyak kekurangan. Terima kasih!
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.