bungfrangki
Tutorial Blog
Blogger Tag Conditional for Mobile, Menampilkan atau Menyembunyikan Widget di Mobile

Oleh
Bungfrangki
·

Tutorial blog kali ini tentang cara menyembunyikan atau menampilkan widget atau kode (JavaScript dan jQuery) tertentu pada template di device mobile. Selain tag conditional untuk menampilkan widget tertentu yang hendak ditampilkan pada halaman tertentu dan tag conditional untuk JavaScript atau jQuery yang akan ditampilkan pada ukuran device tertentu, sebetulnya jauh sebelum itu kita telah diperkenalkan dengan tag conditional yang berfungsi untuk menampilkan atau menyembunyikan widget tertentu pada device mobile.
Hal ini sangat perlu diketahui, terutama bagi template creator yang masih kebingungan dalam menentukan penggunaan media query terhadap responsifitas sebuah template pada tampilan mobile yang sesungguhnya. Sebab, ukuran yang telah ditentukan pada media query tertentu untuk device tertentu terkadang meleset, yang kemudian membuat tampilan template menjadi berantakan. Terutama pada penggunaan menu (dropdown) untuk tampilan mobile.
Namun, jika menggunakan tag conditional mobile secara khusus, maka hal itu tentu tidak perlu dikhawatirkan. Tag conditional mobile lebih tepat digunakan untuk menampilkan dropdown menu mobile, menampilkan widget tertentu pada perangkat mobile, dan atau memunculkan script tertentu pada versi mobile.
Perlu diketahui pula, ukuran device yang dihitung mobile oleh tag conditional ini meliputi device tablet, smartphone, hamdphone, blackberry dan lainnya. Selain itu, perlu diingat bahwa tag contional khusus mobile ini dapat digunakan untuk menampilkan/menyembunyikan widget tertentu, CSS tertentu, HTML tertentu, serta JavaScript dan jQuery tertentu.
Bagi yang tertarik untuk memasang tag conditional tersebut, silahkan lihat pada tulisan berikut ini.

Cara penggunaanya sama dengan menggunakan tag conditional pada umumnya, yaitu diletekkan diantara widget, CSS, JavaScript dan jQuery tertentu.
Contoh menampilkan widget tertentu hanya akan muncul pada tampilan mobile saja:

Contoh menampilkan CSS, HTML, JavaScript atau jQuery pada versi mobile:
Update:
Untuk versi HTML Blogger terbaru, untuk menampilkan widget hanya di versi mobile/seluler bisa dilakukan dengan sisipkan kode berikut ini pada widget melalui Edit HTML:
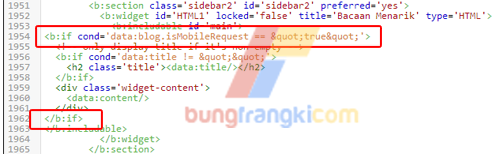
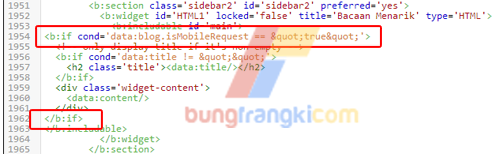
Contohnya seperti pada gambar berikut:

Untuk menyembunyikan widget tertentu di versi mobile/seluler tinggal ganti kode
Untuk tag conditional terbaru khusu menampilkan atau menyembunyikan widget atau HTML tertentu di versi mobile/hp, bisa dilakukan dengan tag kondisi berikut:
Untuk menyembunyikan, dapat dilakukan seperti ini:
Atau begini:
Cara penggunaannya sama dengan cara di atas, hanya fungsinya saja yang berbeda.
Demikian informasi tentang Tag Conditional untuk Menampilkan atau Menyembunyikan Widget dan Script tertentu pada Versi Mobile, semoga bermanfaat dan sukses selalu.
Hal ini sangat perlu diketahui, terutama bagi template creator yang masih kebingungan dalam menentukan penggunaan media query terhadap responsifitas sebuah template pada tampilan mobile yang sesungguhnya. Sebab, ukuran yang telah ditentukan pada media query tertentu untuk device tertentu terkadang meleset, yang kemudian membuat tampilan template menjadi berantakan. Terutama pada penggunaan menu (dropdown) untuk tampilan mobile.
Baca juga: Solusi Gambar Mengecil Saat Share Artikel ke Facebook
Namun, jika menggunakan tag conditional mobile secara khusus, maka hal itu tentu tidak perlu dikhawatirkan. Tag conditional mobile lebih tepat digunakan untuk menampilkan dropdown menu mobile, menampilkan widget tertentu pada perangkat mobile, dan atau memunculkan script tertentu pada versi mobile.
Perlu diketahui pula, ukuran device yang dihitung mobile oleh tag conditional ini meliputi device tablet, smartphone, hamdphone, blackberry dan lainnya. Selain itu, perlu diingat bahwa tag contional khusus mobile ini dapat digunakan untuk menampilkan/menyembunyikan widget tertentu, CSS tertentu, HTML tertentu, serta JavaScript dan jQuery tertentu.
Bagi yang tertarik untuk memasang tag conditional tersebut, silahkan lihat pada tulisan berikut ini.

Menampilkan widget atau script tertentu pada versi mobile
Untuk menampilkan widget atau scrip tertentu, tag conditonalnya adalah sebagai berikut.<b:if cond='data:blog.isMobileRequest == "true"'>
Cara penggunaanya sama dengan menggunakan tag conditional pada umumnya, yaitu diletekkan diantara widget, CSS, JavaScript dan jQuery tertentu.
Contoh menampilkan widget tertentu hanya akan muncul pada tampilan mobile saja:

Contoh menampilkan CSS, HTML, JavaScript atau jQuery pada versi mobile:
<b:if cond='data:blog.isMobileRequest == "true"'>
Kode CSS, HTML, JavaScript atau jQuery diletakkan disini
</b:if>
Update:
Untuk versi HTML Blogger terbaru, untuk menampilkan widget hanya di versi mobile/seluler bisa dilakukan dengan sisipkan kode berikut ini pada widget melalui Edit HTML:
cond='data:blog.isMobileRequest == "true"'
Contohnya seperti pada gambar berikut:

Untuk menyembunyikan widget tertentu di versi mobile/seluler tinggal ganti kode
true pada kode di atas menjadi false.Masih terkait: Menyembunyikan/Menampilkan Widget pada Halaman Tertentu di Blogger Terbaru
Menyembunyikan widget atau script tertentu pada versi mobile
Tag conditional berikut ini adalah kebalikan dari fungsi tag conditional di atas, yaitu tidak akan memunculkan kode atau widget tertentu pada versi mobile.<b:if cond='data:blog.isMobileRequest == "false"'>
Update:
Untuk tag conditional terbaru khusu menampilkan atau menyembunyikan widget atau HTML tertentu di versi mobile/hp, bisa dilakukan dengan tag kondisi berikut:
<b:if cond='data:view.isMobile'>
// widget atau html disini
</b:if>Untuk menyembunyikan, dapat dilakukan seperti ini:
<b:if cond='!data:view.isMobile'>Atau begini:
<b:if cond='not data:view.isMobile'>Cara penggunaannya sama dengan cara di atas, hanya fungsinya saja yang berbeda.
Demikian informasi tentang Tag Conditional untuk Menampilkan atau Menyembunyikan Widget dan Script tertentu pada Versi Mobile, semoga bermanfaat dan sukses selalu.
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.