bungfrangki
Disqus
Tutorial Blog
UPDATED: Cara Memasang Komentar Disqus Permanen di Blogspot/Blogger Terbaru

Oleh
Bungfrangki
·

Tutorial blog kali ini tentang cara memasang komentar Disqus di blog platform Blogger/blogspot terbaru. Karena kita akan memasang komentar Disqus ini secara permanen, maka segala fitur atau semua script komentar bawaan blogger akan dihapus atau dihilangkan.
Hal ini bertujuan untuk membuat blog lebih cepat diakses dari sebelumnya. Kita ketahui bahwa script komentar bawaan blogger itu memakan space baris kode yang cukup banyak. Hal ini pun yang membebani loading blog, mulai dari homepage lebih-lebih di halaman post atau post page.
Karena cara kali ini memasang komentar Disqus secara permanen, maka berarti anda saya anggap sudah tidak tertarik lagi untuk menggunakan komentar bawaan blogger. Entah itu komentar asli dari blogspot atau komentar blogspot yang sudah di custom sedemikian rupa. Dengan kalimat lain, anda tidak akan mau kembali lagi menggunakan komentar bawaan blogger/blogspot tersebut. Berikut caranya.

#Langkah 1
Pastikan Anda sudah membuat akun Disqus dan sudah mendapatkan SHORTNAME untuk komentar Disqus blog yang ingin dipasangin widget komentar Disqus.
#Langkah 2
Temukan kode berikut ini.
Kemudian ciutkan kode itu, sehingga menjadi seperti ini.
Hapus seluruh kode yang diciutkan tersebut, lalu ganti dengan kode berikut ini:
#Langkah 3
Cari kode
#Langkah 4
Letakkan kode berikut ini di atas kode
#langkah 5
Untuk memulai langkah penghapusan kode dari komentar bawaan blogger sebelumnya, silahkan lakukan langkah-langkah berikut ini.
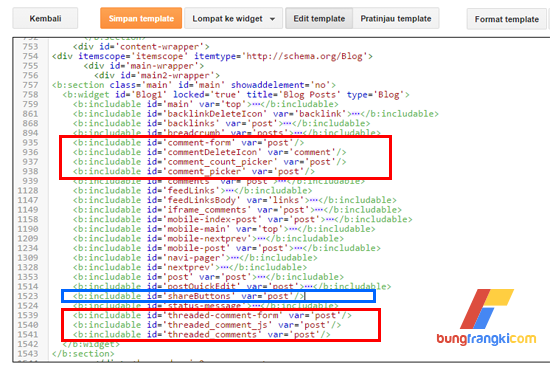
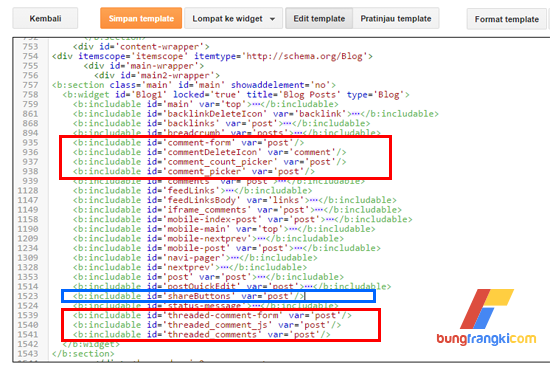
Untuk itu, anda perlu menciutkan seluruh widget pada Blog1. Sehingga hasilnya terlihat kurang lebih akan seperti pada gambar ini.

Kode pada kolom merah di atas ialah fitur pendukung komentar bawaan blogger dan kode yang diberi tanda biru ialah kode share button bawaan blogger yang sering tidak dimanfaatkan oleh kebanyakan blogger.
Kita akan menghilangkan script yang terisi pada tiap-tiap includable yang ditandai pada gambar di atas.
#langkah 6
Cara menghilangkannya ialah, misalnya kita akan menghapus script pada includable <b:includable id='comment-form' var='post'>
Yang kurang lebih kode/script di dalamnya seperti ini.
Hapus kode yang diblock (kuning) di atas. Lalu pada kode yang diberi garis bawah, berikan kode / sebagai penutupnya. Sehingga hasilnya seperti ini.
#Langkah 7
Lakukan cara yang sama pada seluruh kode yang diberi kolom pada gambar di Langkah 3. Sehingga hasilnya akan seperti pada gambar berikut ini.

#Langkah 8
Simpan template, dan lihat hasilnya.
Demikian tutorial Blogger tentang cara memasang komentad Disqus pada blogspot/Blogger terbaru. Selamat mencoba, jika ada pertanyaan silahkan tuliskan di kolom komentar.
Hal ini bertujuan untuk membuat blog lebih cepat diakses dari sebelumnya. Kita ketahui bahwa script komentar bawaan blogger itu memakan space baris kode yang cukup banyak. Hal ini pun yang membebani loading blog, mulai dari homepage lebih-lebih di halaman post atau post page.
Baca jug: Inilah Kelebihan Komentar Disqus yang Perlu Anda Ketahui
Karena cara kali ini memasang komentar Disqus secara permanen, maka berarti anda saya anggap sudah tidak tertarik lagi untuk menggunakan komentar bawaan blogger. Entah itu komentar asli dari blogspot atau komentar blogspot yang sudah di custom sedemikian rupa. Dengan kalimat lain, anda tidak akan mau kembali lagi menggunakan komentar bawaan blogger/blogspot tersebut. Berikut caranya.

Cara menggunakan komentar Disqus di Blogspot secara permanen
Sebelum melakukan langkah-langkah berikut ini, pastikan anda sudah mempunyai akun di Disqus. Jika belum, silahkan simak terlebih dahulu tutorial tentang Cara Terbaru Memasang Komentar Disqus di Blogger Valid HTML5, lalu ikuti langkah-langkah berikut ini.#Langkah 1
Pastikan Anda sudah membuat akun Disqus dan sudah mendapatkan SHORTNAME untuk komentar Disqus blog yang ingin dipasangin widget komentar Disqus.
#Langkah 2
Temukan kode berikut ini.
<b:includable id='comments' var='post'>
Kemudian ciutkan kode itu, sehingga menjadi seperti ini.
<b:includable id='comments' var='post'>…</b:includable>
Hapus seluruh kode yang diciutkan tersebut, lalu ganti dengan kode berikut ini:
<b:includable id='comments' var='post'/>
<b:includable id='DisqusComment' var='post'>
<div class='commentsDisqus' id='commentsDisqus'>
<script type='text/javascript'>
var disqus_url = disqus_blogger_current_url;
var disqus_blogger_current_url = "<data:post.url.canonical.jsonEscaped/>";
if (!disqus_blogger_current_url.length) {
disqus_blogger_current_url = "<data:blog.url/>"; }
var disqus_blogger_homepage_url = "<data:blog.homepageUrl/>";
var disqus_blogger_canonical_homepage_url = "<data:blog.canonicalHomepageUrl/>";}
</script>
</div>
</b:includable>
#Langkah 3
Cari kode
</article> lalu letakkan kode berikut ini di atas kode tadi:<!-- Comments -->
<b:include cond='data:view.isPost' data='post' name='DisqusComment'/>
Perhatian:
Jika ingin juga menampilkan komentar Disqus di halaman static, silahkan ubah kode tag conditional ini
Jika ingin juga menampilkan komentar Disqus di halaman static, silahkan ubah kode tag conditional ini
data:view.isPost dengan data:view.isSingleItem pada #Langkah 3 tersebut.#Langkah 4
Letakkan kode berikut ini di atas kode
</body> atau <!--</body>--></body><b:if cond='data:view.isPost'>
<script type='text/javascript'>
var disqus_shortname = 'bungfrangki';
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
</b:if>
Catatan:
Ganti shortname
Ganti shortname
bungfrangki pada kode tersebut dengan shortname komentar Disqus Anda.Sebetulnya, sampai pada tahap ini, pemasangan komentar Disqus di blog sudah selesai. Selanjutnya adalah langkah penghapusan script/kode komentar Blogger yang sudah tidak dibutuhkan lagi.
#langkah 5
Untuk memulai langkah penghapusan kode dari komentar bawaan blogger sebelumnya, silahkan lakukan langkah-langkah berikut ini.
Untuk itu, anda perlu menciutkan seluruh widget pada Blog1. Sehingga hasilnya terlihat kurang lebih akan seperti pada gambar ini.

Kode pada kolom merah di atas ialah fitur pendukung komentar bawaan blogger dan kode yang diberi tanda biru ialah kode share button bawaan blogger yang sering tidak dimanfaatkan oleh kebanyakan blogger.
Kita akan menghilangkan script yang terisi pada tiap-tiap includable yang ditandai pada gambar di atas.
#langkah 6
Cara menghilangkannya ialah, misalnya kita akan menghapus script pada includable <b:includable id='comment-form' var='post'>
Yang kurang lebih kode/script di dalamnya seperti ini.
<b:includable id='comment-form' var='post'>
<div class='comment-form'>
<b:if cond='data:mobile'>
<h4 id='comment-post-message'>
<a expr:id='data:widget.instanceId + "_comment-editor-toggle-link"' href='javascript:void(0)'><data:postCommentMsg/></a></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/>
<b:else/>
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
</b:if>
<data:post.friendConnectJs/>
<data:post.cmtfpIframe/>
<script type='text/javascript'>
BLOG_CMT_createIframe('<data:post.appRpcRelayPath/>');
</script>
</div>
</b:includable>
Hapus kode yang diblock (kuning) di atas. Lalu pada kode yang diberi garis bawah, berikan kode / sebagai penutupnya. Sehingga hasilnya seperti ini.
<b:includable id='comment-form' var='post'/>
#Langkah 7
Lakukan cara yang sama pada seluruh kode yang diberi kolom pada gambar di Langkah 3. Sehingga hasilnya akan seperti pada gambar berikut ini.

#Langkah 8
Simpan template, dan lihat hasilnya.
Demikian tutorial Blogger tentang cara memasang komentad Disqus pada blogspot/Blogger terbaru. Selamat mencoba, jika ada pertanyaan silahkan tuliskan di kolom komentar.
Share this
Posting Komentar
Komentar Blogger telah ditutup. Jika ada yang perlu disampaikan terkait konten ini, silahkan kirim pesan lewat laman kontak.