

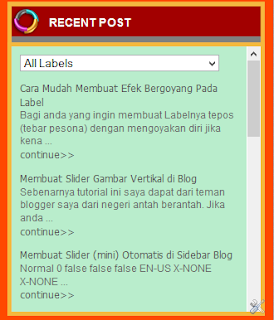
Cara Terbaru Membuat Recent Post (Artikel Terbaru) di Sidebar Blog - Jika anda berminat dan menginginkan artikel terbaru anda dilihat dan dilirik oleh pengunjung blog ketika pengunjung tersebut sedang membaca artikel apapun yang disuguhkan blog anda, maka inilah solusinya. Selain manfaat diatas, recent post (artikel terbaru) -baik anda pasang di sidebar blog maupun di bawah artikel blog- akan membuat blog anda menjadi super seo friendly. Mantab bukan?. Kurang lebih tampilan akan maksud dari tutorial ini seperti gambar berikut :
Cara pemasangannya sebagai berikut:
Cara pemasangannya sebagai berikut:
- Login ke akun Blogger anda
- Klik Tata Letak > Tambah Gadget pilih HTML/JavaScript
- Copy dan paste Script dibawah ini
<div style="background:#b9edcc;overflow:auto;width:100%px;height:300px;padding:10px;border:0">
<span id="pbl_labels"></span>
<div id="pbl_posts"> Recent Posts </div>
<script type="text/javascript">
var jumlah_maksimum_post = 10;
var dengan_ringkasan = true;
var jumlah_karakter_ringkasan = 100;
</script>
<script src="http://artikel-baru.googlecode.com/files/artikelbaru.js">
</script>
<script src="http://www.bungfrangki.com/feeds/posts/default?alt=json-in-script&callback=onLoadFeed">
</script></div>
- Keterangan :
- Ganti kode warna background #b9edcc dengan warna kesukaan anak anda.
- Angka berwarna biru, adalah Jumlah Postingan yang ingin ditampilkan
- Tulisan true jika anda ingin menampilkan ringkasan dari setiap judul postingan, jika anda tidak ingin menampilkan ringkasan silahkan ganti dengan kata False.
- Angka berwarna kuning, adalah jumlah karakter dari ringkasan yang ditampilkan
- URL berwarna merah, silahkan ganti dengan alamat blog anda.
- Setelah selesai, klik simpan dan lihat hasilnya.
Share this
Posting Komentar
Image.pre,code, atauquote.Salin Kode!lalu paste ke kolom komentar.image quote pre code