

Setelah beres dengan urusan 'migrasi' ke Schema Markup BlogPosting, saya mencari-cari apalagi yang sekiranya bisa dioptimasi di platform Blogger atau Blogspot ini. Akhirnya ketemu 2 hal yang cukup penting tapi tidak begitu krusial untuk ditambahkan di blog masing-masing.
Yakni, menjadikan Post Labels atau Entri Label sebagai Meta Data Keywords dan Property article:tag sebagaimana yang seringkali kita lihat pada meta data website platform WordPress, terutama pengguna plugin SEO Rank Math.
Sayangnya, untuk Blogger kita tidak bisa menambahkan kedua keta data tersebut di dalam <head>. Kita hanya bisa melatakkanya di dalam <b:widget type='Blog' ...>. Sama dengan JSON LD untuk schema markup BlogPosting, juga lebih maksimal ditempatkan di dalam widget type Blog.
Namun tidak menjadi masalah, yang penting bisa diterapkan dan terbaca dengan jelas oleh browser dan mesin penelusuran, yang kita kenal dengan istilah sers enjin.
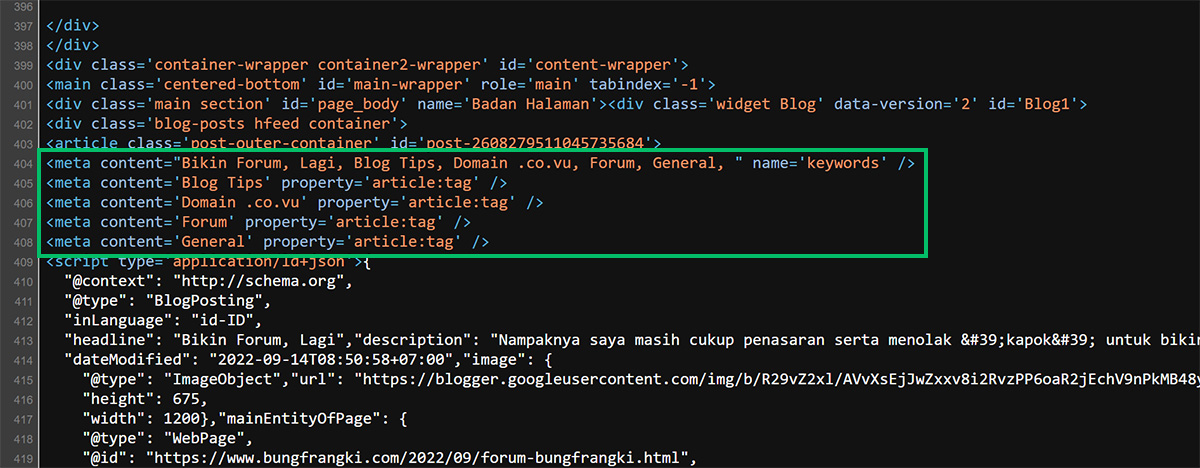
Contoh outputnya sebagai berikut:
Cara Membuat Post Labels Menjadi Meta Keywords dan Property article:tag
Untuk menambahkan label postingan sebagai meta keywords dan property article:tag, silahkan ikuti langkah-langkah berikut:
- Login ke dashboard Blogger
- Cari kode
<b:includable id='postBodySnippet' var='post'>atau<b:includable id='postCommentsAndAd' var='post'>lalu letakkan kode berikut ini di bawahnya.<b:if cond='data:view.isPost'>
<meta content="<data:blog.pageName/>, <b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='not data:label.isLast'>, </b:if></b:loop>" name='keywords'/>
<b:loop values='data:post.labels' var='label'>
<meta expr:content='data:label.name' property='article:tag'/>
</b:loop>
</b:if> - Klik tombol Save Template untuk menyimpan.
Adapun kode untuk meta data keyword dan property article:tag yang diambil dari label postingan tersebut di atas, hanya akan muncul pada halaman Postingan saja.
Bila sebelumnya Anda telah menambahkan meta keyword di <head>, maka edit kembali tag conditional (tag kondisi) di meta Keywords itu kurang lebih seperti ini:
<b:if cond='data:view.isMultipleItems'>
<meta content='keyword anda disini, dipisahkan dengan koma' name='keywords'/>
<b:elseif cond='data:view.isSingleItem'/>
</b:if>Atau seperti ini:
<b:if cond='data:view.isMultipleItems'>
<meta content='keyword anda disini, dipisahkan dengan koma' name='keywords'/>
<b:elseif cond='data:view.isPost'/>
</b:if>Lalu simpan kembali tema Anda.

4 komentar
https://www.blogger.com/profile/131628757444935654602022-09-24T11:41:00+07:00https://www.blogger.com/profile/13162875744493565460https://www.blogger.com/profile/098864527886887055342022-09-24T11:41:00+07:00https://www.blogger.com/profile/09886452788688705534<meta expr:content='data:blog.title.escaped + ", " + data:blog.pageName.escaped + ""' name='keywords'/>
https://www.blogger.com/profile/184001533202116478672022-09-24T11:41:00+07:00https://www.blogger.com/profile/18400153320211647867https://www.blogger.com/profile/131628757444935654602022-09-24T11:41:00+07:00https://www.blogger.com/profile/13162875744493565460Image.pre,code, atauquote.Salin Kode!lalu paste ke kolom komentar.image quote pre code